
使用 React 或 Vue 做 SEO 优化需要借助 Nodejs 实现服务端渲染(SSR)。
而要实现服务端渲染需要先搭建一个脚手架,你可以自己从零最先搭建脚手架,但这很穷苦。最简朴的就是使用开源的框架,它们一样平常内置就封装好了脚手架,好比基于 React 的 Next.js,和基于 Vue 的 Nuxt.js。你也可以借助开源的脚手架好比 Razzle 来实现 SSR 渲染。Razzle 是我用过的对照好用的工具,由于它天真。下面以 React + Razzle 为例,讲讲如何做 SEO 优化(本文的示例代码放在GitHub:github.com/liamwang/react-starter)。
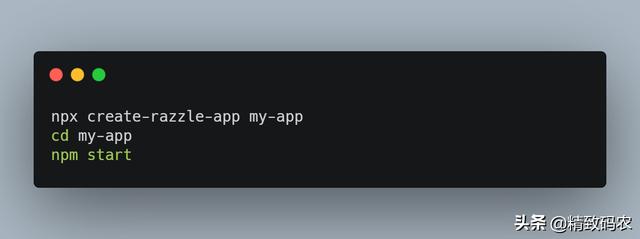
首先,使用 Razzle 搭建脚手架,使用如下下令安装 Razzle 并运行它:
实在以上这样简朴的一步,Razzle 基本上就把大部门事情已经完成了。然后最先添加几个测试页面并设置 Router 路由。文件结构和路由设置如下图所示:
红色圈出来的部门是添加的几个示例页面,详细代码可以参照我的 GitHub 源码。这就实现了一个简朴的支持服务端渲染的网站,运行效果如下:
接着,编辑 server.js 实现自界说服务端渲染逻辑。打开 server.js 文件,你会发现工具已经帮你写好了基本的服务端渲染代码,然则你可能要凭证需求进行自界说,好比自界说 titile、 meta 标签。下面是一个示例:
为了利于 SEO,你可以在这里随便自界说 HTML 头标签,好比题目和和关键字等。
最后,剩下的事情基本上就和你平时写 React 代码一样,好比 Redux、Mobx、Sass 等。
有不清晰的迎接留言交流,希望我的回覆对你有辅助!
SEO怎么挖掘关键词?

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏







