很多同学都放映了wordpress网站打开速度慢,其实这是我们在网站速度这块没有去优化好,那么wordpress网站应该如何去提速呢?首先,我们需要明白wordpress网页的加载速度除了跟图片的大小,空间服务器的配置,网站的插件,主题都有关系。那么除此之外其实我们还可以通过压缩减少一些不必要的css以及js代码,从而减少页面的体积,让网页的加载速度获得提高,实现网页代码简洁的效果。今天折纸在逛博客的时候就发现了一个压缩的代码,我们可以将此代码放进我们的主题文件夹中的functions.php文件,其实大家都喜欢将一些拓展函数放这个文件里,非常的方便。代码如下:
remove_action( ‘wp_head’, ‘wp_enqueue_scripts’, 1 );
remove_action( ‘wp_head’, ‘feed_links’, 2 );
remove_action( ‘wp_head’, ‘feed_links_extra’, 3 );
remove_action( ‘wp_head’, ‘rsd_link’ );
remove_action( ‘wp_head’, ‘wlwmanifest_link’ );
remove_action( ‘wp_head’, ‘index_rel_link’ );
remove_action(‘wp_head’, ‘parent_post_rel_link’, 10, 0 );
remove_action(‘wp_head’, ‘start_post_rel_link’, 10, 0 );
remove_action( ‘wp_head’, ‘adjacent_posts_rel_link_wp_head’, 10, 0 );
remove_action( ‘wp_head’, ‘locale_stylesheet’ );
remove_action(‘publish_future_post’,’check_and_publish_future_post’,10, 1 );
remove_action( ‘wp_head’, ‘noindex’, 1 );
remove_action( ‘wp_head’, ‘wp_print_styles’, 8 );
remove_action( ‘wp_head’, ‘wp_print_head_scripts’, 9 );
remove_action( ‘wp_head’, ‘wp_generator’ );
remove_action( ‘wp_head’, ‘rel_canonical’ );
remove_action( ‘wp_footer’, ‘wp_print_footer_scripts’ );
remove_action( ‘wp_head’, ‘wp_shortlink_wp_head’, 10, 0 );
remove_action( ‘template_redirect’, ‘wp_shortlink_header’, 11, 0 );
add_action(‘widgets_init’, ‘my_remove_recent_comments_style’);
function my_remove_recent_comments_style() {
global $wp_widget_factory;
remove_action(‘wp_head’, array($wp_widget_factory->widgets[‘WP_Widget_Recent_Comments’] ,’recent_comments_style’));
}
if ( !is_admin() ) {
function my_init_method() {
wp_deregister_script( ‘jquery’ );
}
add_action(‘init’, ‘my_init_method’);
}
wp_deregister_script( ‘l10n’ );
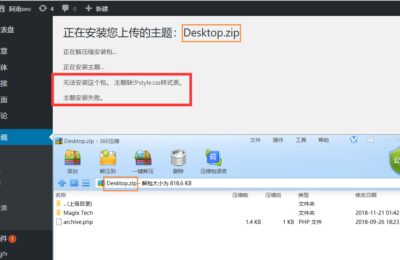
wordpress上传图片失败,安装插件提示需要网页服务器的权限[完美解决]
昨天晚上,折纸在留脚印的时候发现了一篇特别有意思的帖子,就是为你的wordpress添加表情包,让你在评论的时候,写内容的时候可以输入表情包,非常有意思对不对?并且这篇帖子还附带了添加教程,然后爱折腾
在添加此代码的时候谨记一定一定要把之前的functions.php文件下载到本地先进行备份,再去添加。因为修改这个文件可能一个不小心或者少一个标点符号就会导致整个站都挂掉,在折纸研究子主题的时候可以深有体会啊,幸好有有下载的主题文件可以进行上传替换。如果没有一颗研究的心谨慎添加此代码,为什么要这样说呢?因为如果你弄坏了来找我那我也没招。除了以上这种方法其实我们可以通过强大的wordpress插件来帮我们完成压缩代码的任务,WP-HTML-Compression就是这样一款神器,各位站长可以在网站后台的插件商店当中去下载,复制插件名搜索就好了。
WP-HTML-Compression下载

wordpress网站如何实现CDN加速动静态分离加速
最近这几天一直在研究wordpress如何实现动静态分离,来达到网站加速的目的,由于刚开始个人理解能力的问题,导致走了很多弯路,一直到昨天玩意才把这个弄好。为了研究动静态分离,甚至晚上下班之后一直捣鼓

 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏