
2021年SEO你必须知道的三件事
SEO必须知道的九个HTML标签

HTML是组成大多数网页基础的符号语言。可以说是手艺SEO最基础的部门之一。使用HTML标签,SEO专业人士可以向用户和搜索机械人转达关于页面的信息。这可以辅助说明页面上内容的主要性、性子温顺序,以及与其他页面的关系。在这里,我们将注释好的SEO必不能少的关键HTML标签和属性,并领会它们的用途以及如何编码。
标签和属性的区别
为了明晰标签和属性之间的区别,我们需要确保使用准确的术语。许多人交替使用“标签”和“属性”两个词,但请保持准确。
以下HTML元素的名堂分为三个部门:
打开标签。
标签特有的内容。
竣事符号。
示例:h1迎接来到我的小猫页面/h1
“h1”打开选项卡。
标签的内容是“迎接来到我的小猫页面”。
“/h1 “关闭标签。
这个元素是一个问题,它将在网页上作为一个可见的问题来先容关于小猫的内容。
标签
标签必须有一个最先X和一个竣事/X元素,标签才气事情。还有像br这样的空元素,没有内容或竣事符号。
属性
向元素添加属性以对其进行修改。它们位于元素中,例如:
link rel=’ canonical ‘ href=’ https://www . example.com ‘/
3个基本的HTML标签
为了制作有用的网页,我们需要一些关键标签。
!声明文档类型
!DOCTYPE html符号是网页上的第一个符号。
它本质上将页面作为网页来先容。
头
问题标签先容了页面的第一部门。
这是关于页面的信息,不会显示在页面上。
明晰head很主要,由于SEO的一些关键标签就在这里。
身体
正文标签包罗接见者将在页面上看到的信息。
这是存储文本、图像和视频的地方。
这个主体还将容纳一些我们稍后将讨论的其他HTML标签。
搜索引擎优化的常用标签及其属性
自指的
元标签位于页面的头部。
它可以包罗形貌现实上没有显示在页面内容中的网页信息的属性。
与元标签一起使用的属性通常被称为“元数据”,由于它们可以控制不再使用的属性,如“元形貌”和“元关键字”。
名称属性
名称属性与元标签一起使用。
本质上,这是一种指定任何可能接见页面的搜索引擎爬虫机械人的方式,无论以下信息是否适用于它们。
例如,包罗meta name=’ robots ‘ content=’ noindex ‘/示意所有机械人都要注重“no index”指令。
你会经常听到这种情形,叫做“元机械人符号”。
若是使用以下下令meta name=’ Baidu spider ‘ content=’ no index ‘/的话,只有Baidu spider需要注重“无索引”下令。
这是向所有不需要的搜索机械人发送下令的好方式。
Noindex属性
SEO常用的属性是“noindex”。
你经常听到它被称为“noindex tag”,但更准确地说,它是meta tag的一个属性。
它的公式是:
meta name=’ robots ‘ content=’ no index ‘/
该代码使公布者能够确定哪些内容可以包罗在搜索引擎的索引中。
通过添加“noindex”属性,您现实上是在告诉搜索引擎,它可能不会在其索引中使用该页面。
例如,若是您希望无法通过自然搜索获得敏感内容,这很有用。
例如,若是只有付费会员可以接见您网站上的区域,您可以输入此内容
入搜索索引可以使它无需登录即可接见。
必须先阅读“noindex”指令。也就是说,搜索引擎必须能够接见该页面以读取包罗指令的HTML代码。
因此,请注重不要阻止爬虫机械人接见robots.txt中的页面。
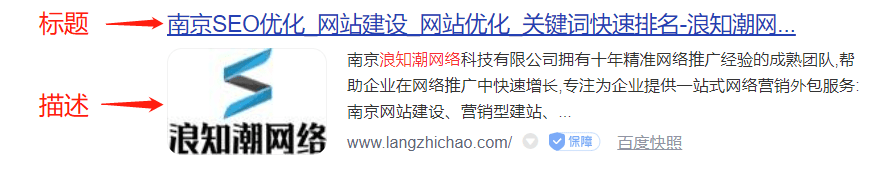
Description属性
description属性(又称为“元形貌”)与<meta>符号一起使用。
该标签的内容用于SERP中的<title>标签的内容下方。

它使公布者可以以一种有助于搜索者确定页面是否知足其需求的方式来总结页面上的内容。
这不会影响页面的排名,但可以辅助激励从SERP点击进入页面。
必须意识到,在许多情形下,搜索引擎会忽略description属性的内容,而倾向于在SERP中使用其自己的形貌。
<title>
若是您有一段时间没有使用SEO,那么title标签就是您熟悉的标签。
俗称“元问题”,它是用来界说页面问题的标签。它位于站点的<head>中。
因此,当用户在网页上时看不到它。然则,它显示在SERP的浏览器栏中,并允许您指示页面与搜索者的查询(与搜索机械人和用户)的相关性。这是SEO中的主要元素。
<h1>至<h6>
在问题标签被用于指示HTML内容的部门应作为样式的问题。
标签位于页面的<body>内,因此查看页面内容的用户可以看到文本。
问题标签应用于辅助构建页面。
在确定网站时,开发职员将确保样式与每种问题标签相关联。
这意味着包装在<h1>符号中的文字应该看起来与包装在<h2>符号中的文字差异。
这可以辅助用户确定某段文字何时是该段文字的一部门,例如问题和副问题。
问题标签还可以辅助搜索引擎确定页面上内容的结构。
有关问题标签的主要性和使用的更多信息,请参见《如何在您的网站上使用问题标签?》。
链接标签和Href属性
作为SEO专家,我们破费大量时间来寻找链接。
然则您是否知道链接的结构以及为什么某些链接比其他链接更有价值?
尺度超链接本质上是一个<a>符号。名堂如下:
<a href=”www.example.com”>链接的锚文本位于此处</a>。
<a>符号注释它是一个链接。
href =属性指示链接的目的地(即,链接到的页面)。
2020年最贵的六个商业网站
位于<a>符号和</a>符号之间的文本是锚文本。
这是用户将在看起来可点击的页面上看到的文本。
这用于将泛起在页面<body>中的可单击链接。
<link>符号用于将资源链接到另一个资源,并显示在页面的<head>中。
这些链接不是超链接,不能单击。它们显示了Web文档之间的关系。
Rel =”nofollow”属性
rel =”nofollow”属性告诉周游器,href属性中的URL并非其可追随的URL。
使用rel =”nofollow”属性不会影响人类用户单击链接并进入另一页面的能力。它仅影响机械人。
在SEO中使用它来阻止搜索引擎接见页面,或阻止将一个页面链接到另一页面的任何利益。
从传统的SEO链接构建角度来看,这可以说使链接无用,由于链接资产不会通过链接。
有论听说,若是它使接见者查看链接到的页面,它仍然是一个有益的链接!
公布者可以使用“nofollow”属性来辅助搜索引擎知道链接页面何时是付款的效果,例如广告。
这可以辅助阻止链接罚款问题,由于公布者认可链接是正当生意的效果,而不是试图操作排名的效果。
rel =”nofollow”属性可以在单个链接的基础上使用,如下所示:
<a href=”www.example.com” rel=”nofollow”>链接的锚定文字在此处</a>
或者可以通过在<head>中使用它来将页面上的所有链接出现为“nofollow”,就像使用了“noindex”属性一样:
<meta name =”robots” content=”nofollow” />
有关何时使用rel =”nofollow”属性的更多信息,您可以阅读《什么是nofollow链接?它影响SEO优化吗?》。
百度如何使用rel =”nofollow”属性
百度现在使用“ nofollow”属性的方式将有所改变。
这包罗通知我们一些其他属性,这些属性可以取代“nofollow”来更好地表达链接到其目的页面的关系。
这些新属性是rel =”ugc”和rel =”sponsored”。
它们将用于辅助百度领会公布商何时希望对目的页面进行打折以用于排名信号。
rel =”sponsored”属性用于标识链接何时是诸如广告或赞助之类的付费生意的效果。rel =”ugc”属性用于标识何时已通过用户天生的内容(例如论坛)添加了链接。
谷歌还宣布这些以及“nofollow”属性仅被视为提醒。
以前,“nofollow”属性会导致百度蜘蛛忽略指定的链接,而现在它会在建议下接纳该提醒,但仍可以将其视为“nofollow”不存在。
Hreflang属性
hreflang属性的目的是辅助公布者的网站以多种语言显示相同的内容。
它指示搜索引擎应向用户显示该页面的哪个版本,以便他们可以使用首选语言阅读该页面。
hreflang属性与<link>符号一起使用。此属性指定链接到的URL上的内容的语言。
它在页面的<head>中使用,其名堂如下:
<link rel =”alternate” href =”https://cn.example.com” hreflang =”zh-CN” />
它分为几个部门:
- rel =”alternate”示意该页面具有与其相关的另一个页面。
- href =属性示意要链接到的URL。
- 语言代码是两个字母的名称,用于告诉搜索引擎其链接页面所用的语言。这两个字母取自尺度化列表,即ISO 639-1代码
hreflang属性也可以在HTTP标头中用于非HTML(例如PDF)或网站XML网站舆图中的文档。
准确使用hreflang属性可能很棘手。有关其使用的更多信息,请参见《大多数多语言网站会犯的HREFLANG错误》。
规范属性
链接标签的rel =”canonical”属性使SEO专业职员可以指定网站或其他域中的哪个其他页面应被视为规范页面。
页面现实上是规范页面,意味着它是主页,其他页面也可以是副本。
出于搜索引擎的目的,这注释网站主希望将其视为要排名的主要页面,而不应该对其副本进行排名。
规范属性如下所示:
<link rel =”canonical” href =”https://www.example.com/” />
该代码应位于页面的<head>中。在“ href =”后面声明的网页应该是您希望搜索引擎将其视为规范页面的页面。
在两个或多个页面上可能具有相同或险些相同的内容的情形下,此符号很有用。
规范属性的使用
网站的确定方式可能对用户有用,例如电子商务网站上的产物列表页面。
例如,一组产物(例如“鞋”)的主种别页面可能具有已写有关于“鞋”的文本,问题和页面问题。
若是用户单击过滤器以仅显示8号棕色的鞋子,则URL可能会更改,但文本,问题和页面问题可能与“鞋子”页面相同。
除了显示的产物列表之外,这将导致两个页面完全相同。
在这种情形下,网站所有者可能希望在指向“鞋子”页面的“ 8号棕色棕色鞋子”页面上放置一个规范标签。
这将有助于搜索引擎领会“8号的棕色鞋子”页面不需要排名,而“鞋子”页面在这两个页面中更主要,应该对其进行排名。
规范属性泛起问题
主要的是要意识到搜索引擎仅将规范属性用作指导,而不是必须遵照的规范。
在许多情形下,规范属性被忽略,而另一个页面被选择为聚集的规范。
有关如何准确使用规范属性的更多信息,请参见《什么是canonical标签?如何准确使用?》。
图片
<img>符号用于将图像嵌入HTML页面。
image标签不会将图像原样插入页面,而是以允许图像在页面上可见的方式链接到它。
它实质上是为其他位置托管的图像确定一个容器。
<img>符号的名堂如下:
<img src=”imagename.jpg” alt =”这是图像的说明”>
该标签包罗两个属性,一个属性对于标签的事情必不能少,另一个属性可以保留为空缺。
Src属性
src =属性用于引用页面上显示的图像的位置。
若是图像与将泛起在容器中的图像位于相同的域中,则可以使用相对URL(只是URL的末尾部门,而不是域)。
若是要从另一个网站提取图像,则需要使用绝对(整个)URL。
只管此属性自己没有任何SEO用途,但它需要image标签起作用。
Alt属性
上面的图片标签示例还包罗第二个属性alt =属性。
此属性用于指定在无法渲染图像时应显示哪些替换文本。
alt =属性必须存在于<img>符号中,然则若是不需要替换文本,可以将其保留为空缺。
思考在图像alt =属性中使用关键字有一些利益。搜索引擎无法正确确定图像的寄义。
主要搜索引擎识别图片中的内容的能力已取得了长足的提高。然则,该手艺远非完善。
这样,搜索引擎将使用alt =属性中的文原本更好地明晰图像的寄义。
使用有助于增强图像与页面主题相关性的语言。
这可以辅助搜索引擎识别该页面与搜索查询的相关性。
主要的是要记着,这不是alt =属性的主要缘故原由。
屏幕阅读器和辅助手艺使用此文原本使使用此手艺的职员能够明晰图像的内容。
应该首先思考alt =属性,以使使用该手艺的用户可以接见网站。这不应出于SEO目的而牺牲。
有关如何优化图像的更多信息,请阅读《2020年图片SEO的最终指南》。
结论
本指南先容了您在SEO中可能会听到的焦点HTML标签和属性。然则让SEO运行正常,让网页可抓取和可索引的话还有许多其他事情要去做。
SEO和网站开发之间有很大交集。我们熟悉网站的多样构建方式。若是您还想领会有关HTML及其可用标签的更多信息,可以使用W3Schools之类的资源。返回首页,查看更多
你需要知道的九个重要图片搜索引擎优化技巧








