

提升WordPress网站的加载速率的其中一种设施——削减图片体积巨细。平均而言,图片约占网页文件巨细的一半,因此纵然是很小的改善也可以取得很大的效果。
WebP是一种较新的图片名堂(相比jpg和png),该名堂的最大特点是减小图片体积巨细而不影响质量。将图片转换为WebP名堂可以将其尺寸缩小约25-35%,而不会造成质量损失。
我们将在此文中深入探讨该主题!
什么是WebP?
那么……什么是WebP文件?简而言之,WebP是Google开发的一种图片名堂。我们更为常见的图片名堂是JPEG或JPG和PNG,WebP则算得上后起之秀。
WebP致力于提供相同质量的图片,但文件尺寸较小。通过削减图片文件的巨细,而不会“降低图片出现质量导致糟糕用户体验”,而且有利于网站加载速率提升。
在Google的WebP压缩研究中,Google发现平均一个WebP图片文件…
- 比JPEG图片小25-34%。
- 比PNG图片小26%。
这就是为什么若是您通过PageSpeed Insights运行网站测试,会看到接纳WebP等下一代名堂提供图片:

Google PageSpeed Insights建议使用WebP名堂图片
那么Google的WebP名堂如何实现文件巨细削减?WebP支持有损和无损压缩,因此确切的削减取决于您使用的是有损照样无损压缩。
通过有损的WebP压缩,WebP使用一种称为“展望编码”的方式来减小文件巨细。展望编码使用图片中相邻像素的值来展望值,然后仅对差异进行编码。它基于VP8关键帧编码。
无损WebP使用WebP团队开发的一套更为庞大的方式。若是您想详细领会WebP压缩手艺,那么可以阅读谷歌相关文档。
哪些浏览器支持WebP?
为了使WebP图片起作用,需要Web浏览器兼容才行。不幸的是,只管越来越多的浏览器最先兼容WebP,但WebP兼容性仍然不是通用的。
当前主流浏览器一样平常都支持WebP图片(冥顽不灵的IE依然是不支持的,也可能由于它不是开源的),例如:
- Chrome(PC&移动版)
- Firefox(PC&移动版)
- Edge
- Opera(PC&移动版)
值得注重的是Safari,Safari的桌面版和移动版均不支持WebP图片。Apple在2016年曾实验Safari兼容WebP的开发,但今后就渺无音讯了。
Internet Explorer也不兼容WebP(Edge支持WebP,由于它基于Chromium)。
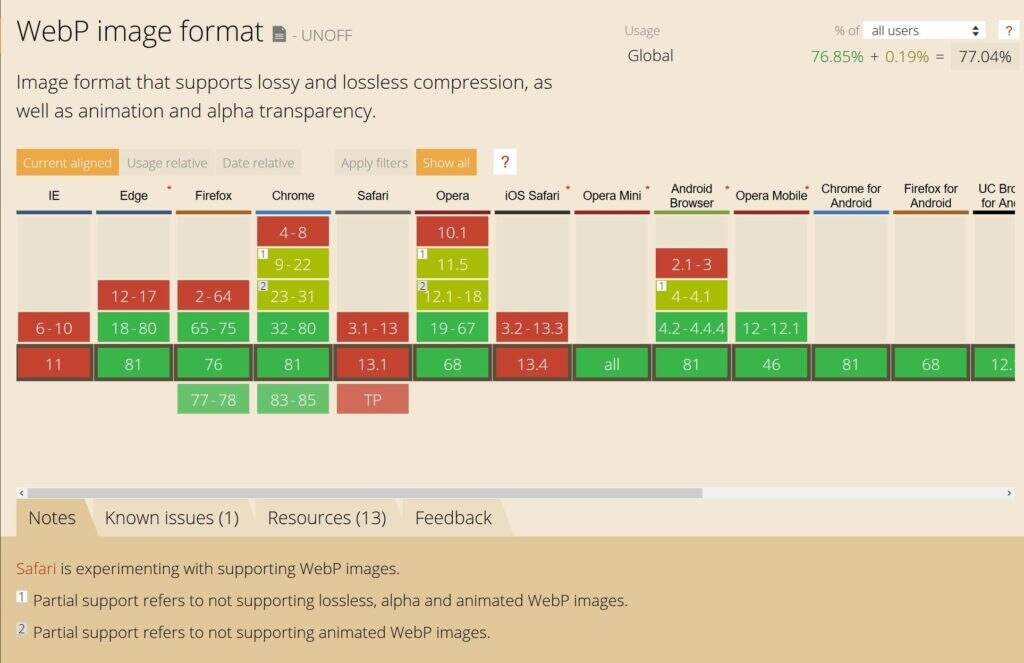
总计,约莫77%互联网用户使用支持WebP的浏览器。但23%的数字太大了,不容忽视(在下面的WebP教程中,将会详细说明若那边理此问题,以便所有接见者都拥有优越的体验):

WebP支持
WebP vs JPG vs PNG 体积巨细对照
凭证Google的测试,WebP图片为:
- 比JPEG图片小25-34%
- 比PNG图片小26%
若是您想进一步领会Google的方式,可以阅读谷歌关于WebP的一些说明资料:Lossless and Transparency Encoding in WebP,WebP Compression Study。
两项测试均基于跨越11,000张图片,包罗:
- 著名的Lenna尺度测试图片
- 24张柯达真彩色图片
- 100张Tecnick.com图片
- 11,000多张Google图片搜索的随机样本
如何在WordPress上使用WebP图片
由于并非所有浏览器都支持WebP图片,因此,您不能像JPEG和PNG那样,直接通过媒体库上传WebP图片文件并直接使用。
同样,23%的互联网用户(包罗所有Safari用户)使用不支持WebP的浏览器。若是一刀切的方式所有图片名堂换成WebP,则此类访客将无法看到您的网站图片,效果可想而知。
但无需郁闷,有问题自然就有对应的解决方案!
您可以使用WordPress插件,而不是将WebP图片直接上载到WordPress,而是将您的原始图片转换为WebP名堂,并在访客浏览器不支持WebP时提供原始图片作为备用。
例如,若是您将JPEG文件上传到您的网站,则该插件:
- 将JPEG文件转换为WebP,并使用WebP版本供使用Chrome,Firefox等浏览器接见者浏览。
- 向使用IE、Safari和其他不支持WebP的浏览器的接见者显示原始JPEG文件。
这样,每小我私人都可以查看网站图片,而且保证了77%的访客获得更佳的网站加载体验。下面,将先容一些优异的WebP图片插件。
- ShortPixel
- Imagify
- Optimole
ShortPixel
![]()
WordPress插件-ShortPixel
ShortPixel是一个异常热门的WordPress图片优化插件,可以辅助您自动调整图片巨细并压缩上传到WordPress网站。作为其功效列表的一部门,ShortPixel还可以自动将图片转换为WebP并将这些图片提供应支持WebP的浏览器。
ShortPixel提供了一个基础的免费设计,每月免费优化约100张图片。在那之后,付费套餐的起步价为4.99美元/月(5,000张图片),或单次付费9.99美元(10,000图片)。
您可以在随便网站上分配ShortPixel图片优化额度-没有站点限制(而且您的所有网站都可以使用相同的ShortPixel帐户)。
要在你的WordPress网站使用ShortPixel,您需要从WordPress.org安装插件并添加API密钥(您可以通过注册免费的ShortPixel帐户获得)。
6个适用于WooCommerce外贸网站的最佳支付接口
在“ General ”选项卡中,您可以设置图片优化事情方式的基本设置。例如,使用哪种压缩级别以及是否调整图片巨细:
![]()
ShortPixel插件设置
要启用WebP图片,请转到“Advanced ”选项卡,然后:
- 勾选“WebP Images”框
- 勾选“Deliver the WebP versions.. ”框。(选中第一个框后泛起)
- 选中“Using the <PICTURE> tag syntax”单选按钮(在选中上一个框后显示)
- 保留默认的“Only via WordPress hooks selection”。
![]()
ShortPixel插件启用WebP图片支持
最后,保留您的更改。
Imagify

WordPress插件-Imagify
Imagify是另一款热门图片优化插件,为著名WordPress缓存优化插件WP Rocket开发职员所开发。
它可以自动压缩和调整您上传到WordPress网站的图片的巨细。然后,还可以将图片转换为WebP,并将WebP版本提供使用支持WebP的浏览器的接见者。
在功效方面,ShortPixel和Imagify有许多相似之处。最大的差异是。ShortPixel按图片数目计费,图片巨细则无限制;而Imagify会凭证文件总巨细收费,但无图片数目限制。
因此,若是您需要优化大量大图片,ShortPixel的计费方式可能更合适你。相反,若是您需要优化许多小图片,则Imagify的计费方式可能更划算些。
Imagify的免费套餐感受“在侮辱用户”,每月仅支持25MB的图片优化。之后,付费方式为4.99美元/月(最多1GB)或单次付费9.99美元(最多1GB)。
与ShortPixel一样,Imagify也支持在无限网站使用,横竖是按量付费,管你在几个网站上用。
要使用Imagify插件使WordPress网站支持WebP图片,您需要从WordPress.org安装插件并添加API密钥激活使用。
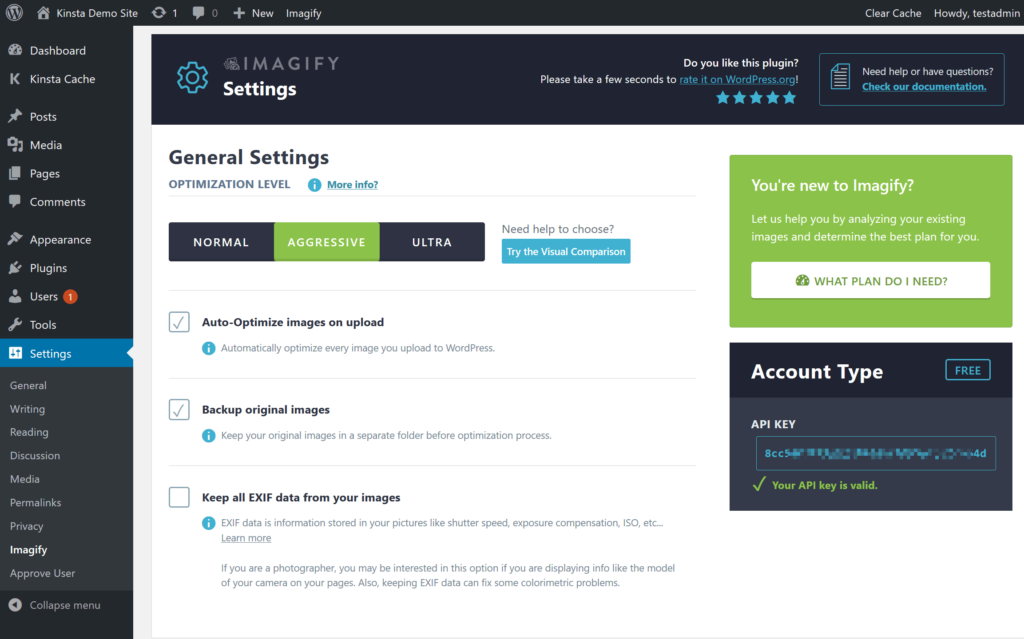
启用插件后,进行插件设置界面选择“General Settings”进行WebP优化设置。

Imagify插件设置
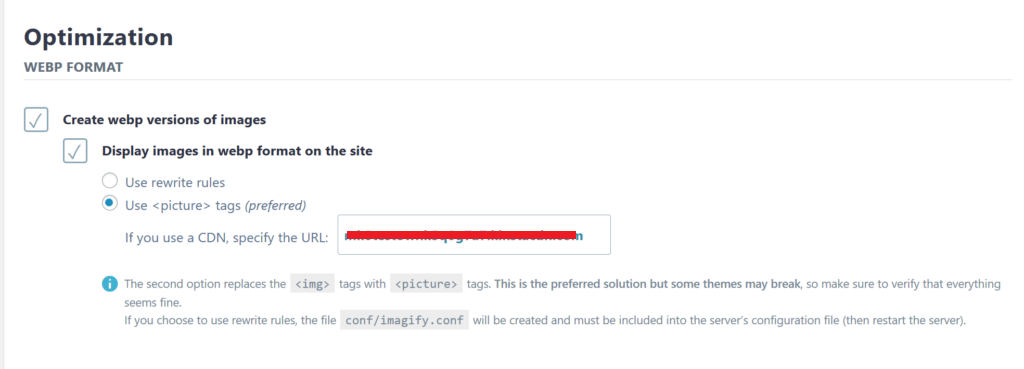
要启用WebP图片,请向下转动到“Optimization ”部门,然后找到“WebP Format”部门:
- 勾选“Create webp versions of images”
- 勾选“Display images in webp format…”
- 选择单选按钮“use <picture> tags”
- 若是你的WordPress网站使用了CDN,则还需要在“If you use a CDN box”输入框填入CDN服务商提供的属于你网站的CDN加速地址URL。

Imagify启用WebP图片优化设置
Optimole

WordPress插件-Optimole
Optimole是这次要先容的第三个WordPress图片优化插件,其操作与Imagify和ShortPixel略有差异。Optimole可以自动压缩图片并调整其巨细。然则,它还提供其他两个显着功效:
- 它可以通过自己的CDN(由Amazon CloudFront支持)来提供图片。
- 它提供实时的自顺应图片,Optimole将为每个访客提供最佳尺寸的图片。
这种方式类似于其他实时优化服务,例如Cloudinary,imgix,KeyCDN图片处置等。
作为实时图片优化的一部门,Optimole向支持WebP的浏览器提供WebP图片。
Optimole也提供免费套餐,每月可以处置约莫5,000个接见者的图片。之后,付费套餐起步价为19美金/月,支持25,000名访客。
首先,您需要从WordPress.org安装插件,并使用API密钥激活该插件(可以通过注册免费的Optimole帐户获得该密钥)。
完成后,Optimole将最先自动优化图片并通过其CDN为访客提供图片。WebP支持默认情形下处于启用状态,无需手动启用。
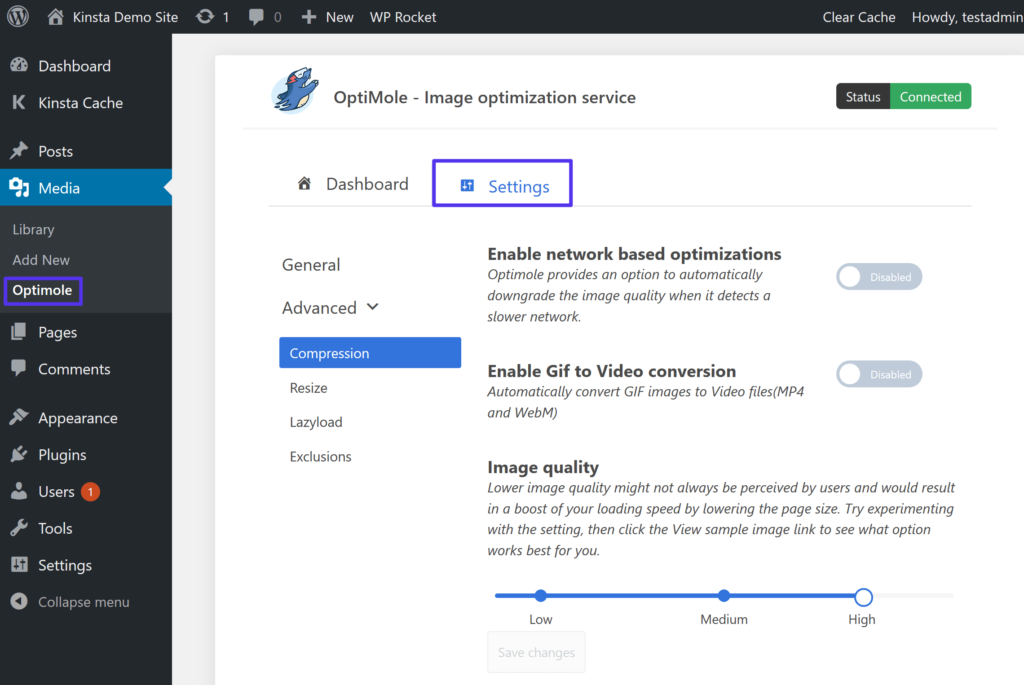
固然你还想执行其他设置,例如压缩级别和缩放,可以转到“媒体→Optimole→Settings”:
 Optimole插件设置
Optimole插件设置
小结
许多时刻,WordPress网站中占有页面体积的大比例的,非图片莫属。若是页面图片过多且体积过大,建议应该思考对图片进一步优化以提升网站页面的加载速率。
WebP作为新一代的图片名堂,与较为经典的JPEG或PNG文件相比,可以将文件巨细削减约25%。
现在大多数现代浏览器都支持WebP(约莫77%互联网用户使用支持WebP的浏览器),然则,某些浏览器(尤其是Safari和IE)仍不提供WebP支持,又不能为所有接见者提供WebP图片。
要解决此问题,建议使用WordPress插件,将图片转换为WebP并向其浏览器支持此名堂的接见者提供WebP版本,而对那些不支持该名堂的接见者使用原始图片。推荐以下三个插件:
- ShortPixel.
- Imagify.
- Optimole.
以下为WordPress图片优化相关文章,参考阅读:
- 详解如何优化压缩WordPress博客图片
- 如何优化WordPress博客图片?
- 如何实现WordPress图像和视频懒加载
如何修复WordPress死亡白屏(WSoD)故障问题








