

信托我们,自力站尤其是新建的站点,应该知道如何去讨好搜索引擎,也只有这样才可以获得更好的展现位置。 而,如何让搜索引擎以为你的站点更友好,其中一个设施就是让你的网站图片加倍小以提升网站性能。
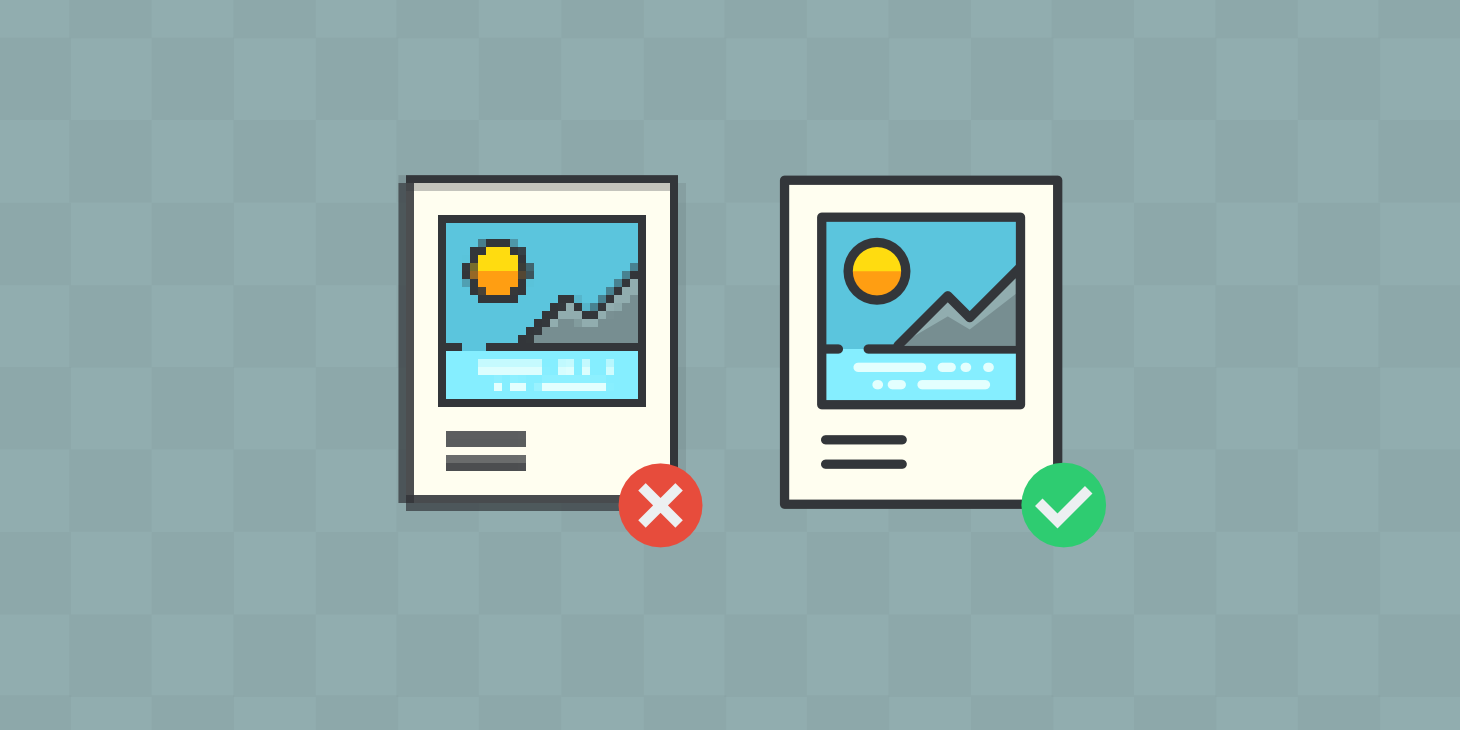
若是是单纯的简朴粗暴地不思考质量地压缩图像,只会适得其反,由于这样可能会使接见者憎恶您的网站。 我们要做的是,在不损害或者极小水平舆图像质量下压缩图像。 有一些技巧可以让你削减图像的文件巨细,并保证质量,让用户无感知你对图片压缩过。 因此,让我们来看看如何名堂化图像而不会让它们变得难看,以及如何针对网页和性能优化图像。
大图像会降低您的网页速率,从而导致用户体验不佳。 优化图像,可以使用插件或剧本减小文件巨细以加速页面的加载时间。 有损和无损压缩是常用的两种方式。
- 名堂化图像的利益
- 如何针对Web和性能优化图像
- 使用WordPress图像优化插件
- 优化图像案例研究
- 将SVG与其他图像一起使用
- 使用图像时的最佳做法
名堂化图像的利益
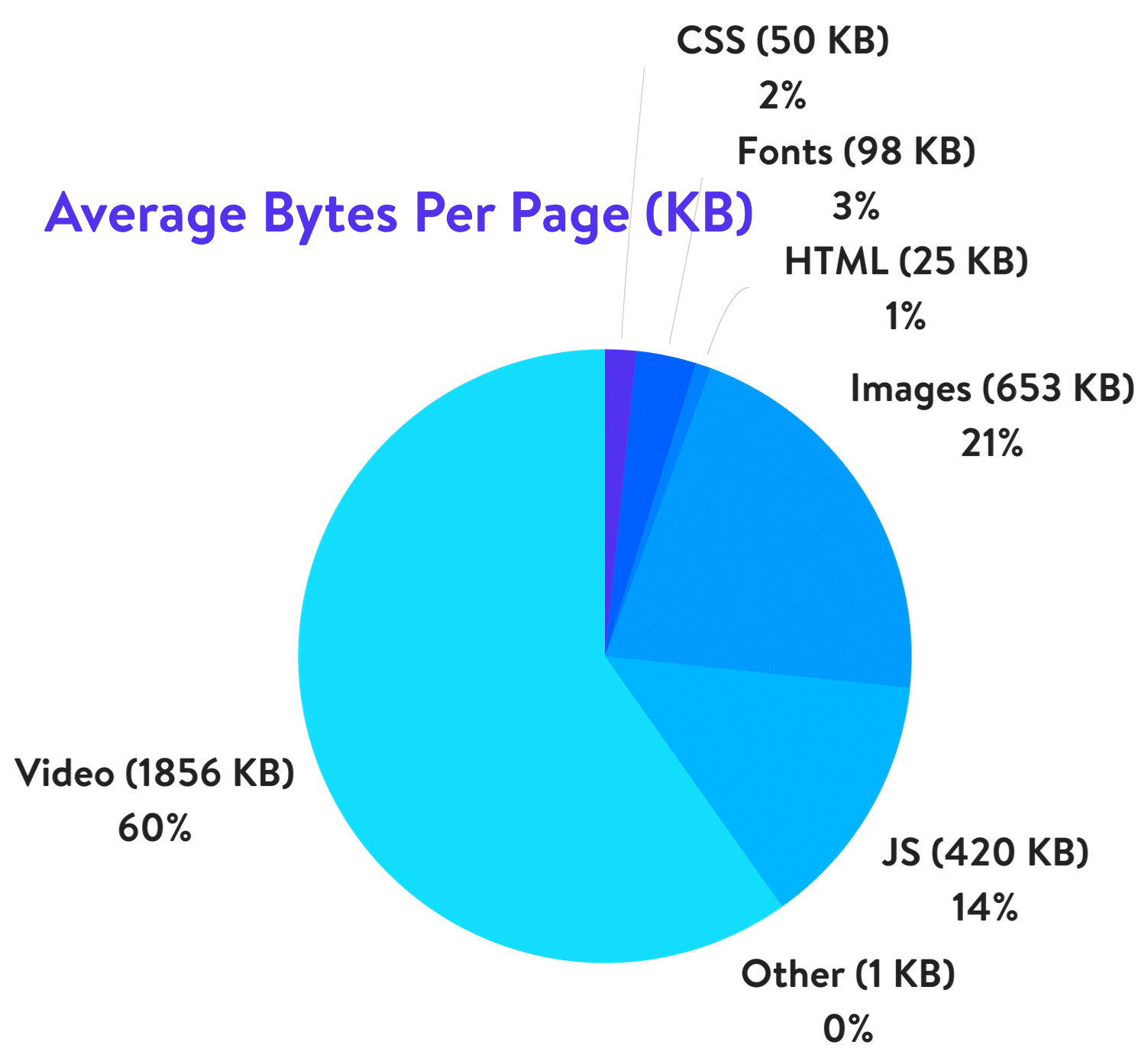
首先,为什么需要名堂化图像? 有什么利益? 优化图像以提高性能有许多利益。 凭证HTTP Archive,停止2018年11月,图像平均占网页总体积的21%。 因此,在优化您的WordPress网站时,图像是您应该首先最先的第一个地方!
它比优化剧本和字体更主要。 图像优化事情流程是最容易实现的事情之一,但许多网站所有者忽略了这一点。

每页平均字节数(KB)
以下是主要优点。
- 它将提高您的页面加载速率(请参阅下面的案例研究,领会它对您的速率有多大影响)。若是您的页面需要很长时间来加载,访客可能不愿意守候并跳出。有关优化页面加载时间的详细信息,请参阅《如何做到Google PageSpeed Insights测试满分/100分》。
- 使用WordPress搜索引擎优化插件,辅助你提高了网站的SEO。您的网站在搜索引擎效果中的排名会更高。大文件会降低您的网站速率,搜索引擎憎恶网站速率慢(爬虫在爬取页面内容历程中,若是服务器响应过慢,爬虫可能就会脱离或者降低网站的爬取频率)。搜索引擎也可能更快地抓取您的图片并将其编入索引,以便进行图片搜索。想知道您的流量中有若干来自图片搜索?您可以使用Google Analytics或者百度统计细分来检查图片搜索流量。
- 确定备份会更快。
- 较小的图像文件巨细使用较少的带宽。
- 服务器上需要的存储空间更少(这取决于您优化的缩略图数目)
如何针对Web和性能优化图像
名堂化图像的主要目的是在最小文件体积和可接受质量之间找到平衡点。 优化图像的方式不止一种。 最盛行的方式之一是在上传到WordPress之前简朴地压缩它们。 通常,这可以在Adobe Photoshop或Affinity Photo等工具中完成。 其中一些义务也可以使用插件执行,我们将在下面详细先容。
要思考的两个主要问题是您使用的文件名堂和压缩类型。 通过选择准确的文件名堂和压缩类型组合,您可以将图像巨细削减多达5倍。 您将不得不实验使用每种图像或文件名堂来查看最佳效果。
选择准确的图像名堂
在最先修改图像之前,请确保选择了最佳文件类型。 您可以使用几种类型的文件:
- PNG – 天生更高质量的图像,但文件也会对照大。无损图像名堂,虽然它也可能是有损的。
- JPEG – 使用有损和无损优化。 您可以调整质量级别,以实现质量和文件巨细的优越平衡。
- GIF – 仅使用256种颜色。 这是动绘图像的最佳选择。 它只使用无损压缩。
还有其他几个,例如JPEG XR和WebP,但并非所有浏览器支持。 理想情形下,色彩厚实的图像应该选择JPEG(或JPG)和相对简朴的图像选择PNG。
压缩质量及体积
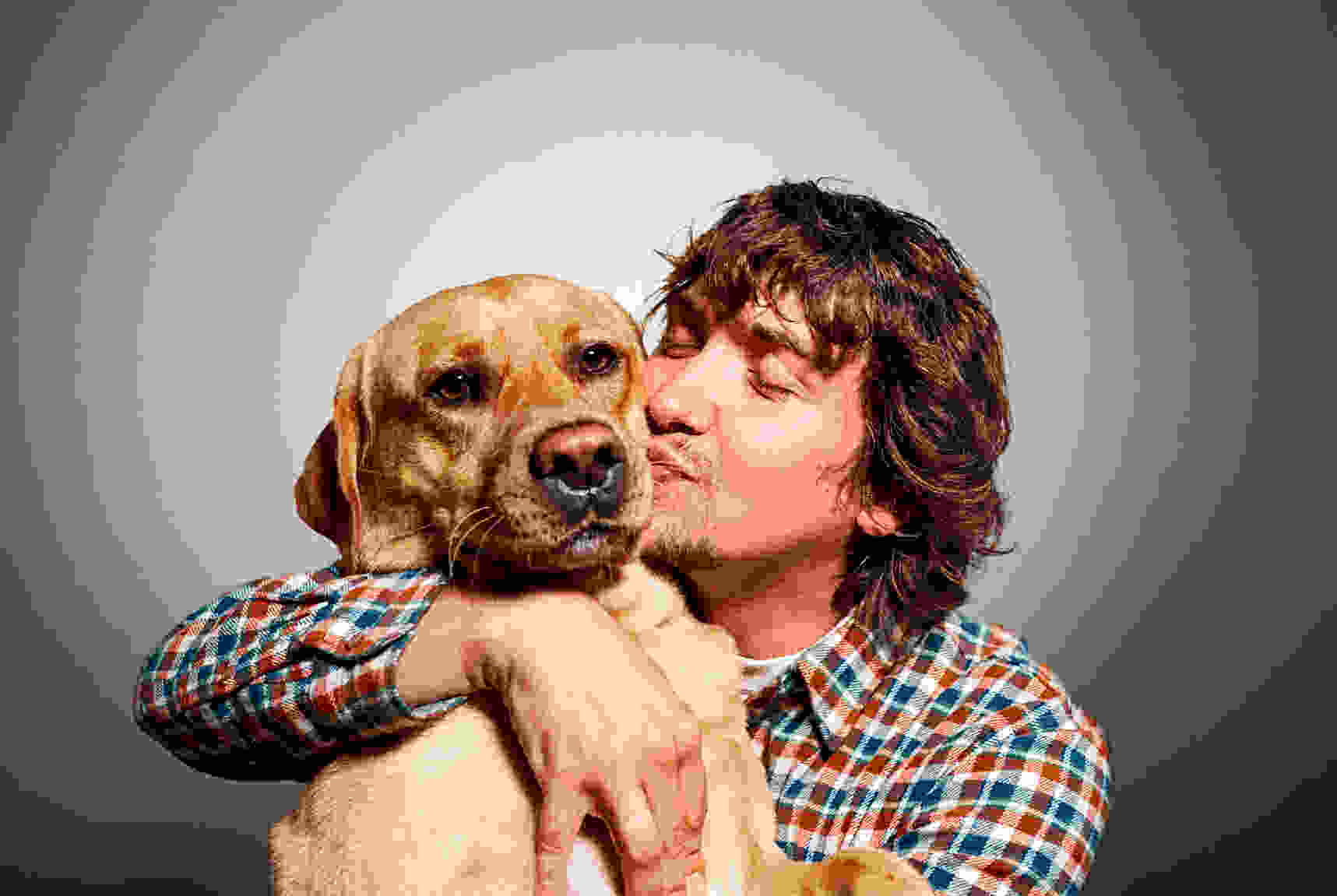
下面是一个例子,说明压缩图像过多会发生什么。 第一种是使用异常低的压缩率,这导致最高质量(但更大的文件巨细)。 第二种是使用异常高的压缩率,这导致图像质量异常低(但文件尺寸较小)。 注重:未经修改的原始图像为2.06 MB。

低压缩(高质量)JPG – 590 KB

高压缩 (低质量) JPG – 68 KB
如您所见,上面的第一张图片是590 KB。 这对于一张照片来说异常大! 一样平常网站的页面我们应该保持总体积不跨越1或2MB。 590KB已经是其中的四分之一。 第二个图像显然看起来很糟糕,但只有68 KB。 你要做的是在你的压缩率(质量)和文件巨细之间找到一个平衡点。
因此我们以中等压缩率再次压缩图像,如下所示,质量照样很不错的,文件巨细为151 KB,这对于高分辨率照片来说是可以接受的。 这比压缩率低的原始照片小近4倍。 通常,像PNG图像应该低于100 KB或更低,以获得最佳性能。

中等压缩 (质量OK) JPG – 151 KB
有损与无损优化
同样主要的是要领会有两种类型的压缩可以使用——有损和无损。
有损 – 这是一个删除一些数据的过滤器。这会降低图像质量,因此您必须小心为图像的减重。文件巨细可以削减许多。您可以使用Adobe Photoshop,Affinity Photo或其他图像编辑器等工具调整图像的质量设置。我们上面使用的示例是使用有损压缩。
无损 – 这是一个压缩数据的过滤器。这不会降低质量,但需要在渲染之前对图像进行解压缩。您可以使用Photoshop,FileOptimizer或ImageOptim等工具在桌面上执行无损压缩。
最好实验使用差异压缩手艺,以领会哪种方式最适合每种图像或名堂。若是您的工具有选项,请确保保留为Web图像。这是许多图像编辑器中的一个选项,它将为您提供质量调整,以便您可以执行最佳压缩。图像会损失些质量,以是实验找到最佳平衡,尽可能在削减体积的同时又不影响质量。
图像优化工具和程序
有许多选择的图像优化工具和程序,包罗付费和免费的,您可以使用它们来优化您的图像。 有些为您提供了优化的工具,而其他一些则直接帮你做了这事。 Affinity Photo是个异常不错的选择,相比Adobe Photoshop,价钱更廉价,但拥有险些相同的功效。

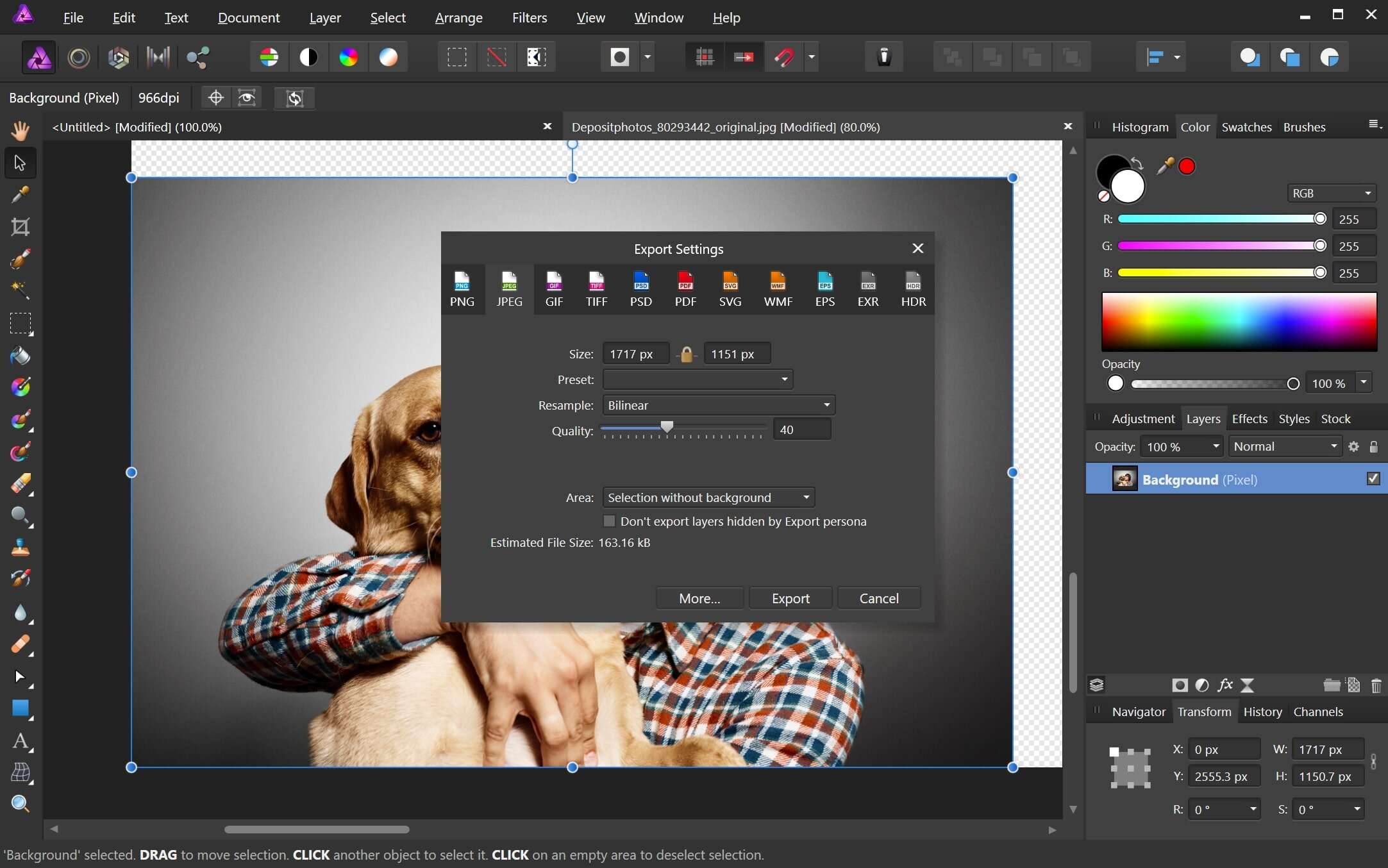
使用Affinity Photo压缩图像
以下是一些我们网络的可用于图像压缩的工具和程序:
- Adobe Photoshop
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
调整图像巨细以缩放
在已往,您需要按比例上传图像而且不要让CSS调整它们的巨细。 然则,自WordPress 4.4版本以来,WordPress最先支持响应式图像(不按CSS缩小)。 基本上,WordPress会自动为上传到媒体库的每个图像确定几种尺寸。 通过将图像的可用巨细包罗到srcset属性中,浏览器现在可以选择下载最合适的巨细而忽略其他巨细。 请参阅下面的代码示例截图。

srcset响应图像示例代码
现在满大街的HiDPI显示器,动不动就是4K分辨率,响应式图像是必须的了。 但2x或3x您的网站的列或div巨细,仍然小于原始巨细。 浏览器将凭证装备的分辨率显示合适Size的图像。
WordPress媒体库凭证您的设置确定缩略图。 然则,原件仍然保留而且不受影响。 若是您想通过不保留原件来调整图像巨细并节约服务器硬盘空间,可以使用像Imsanity这样的免费插件。

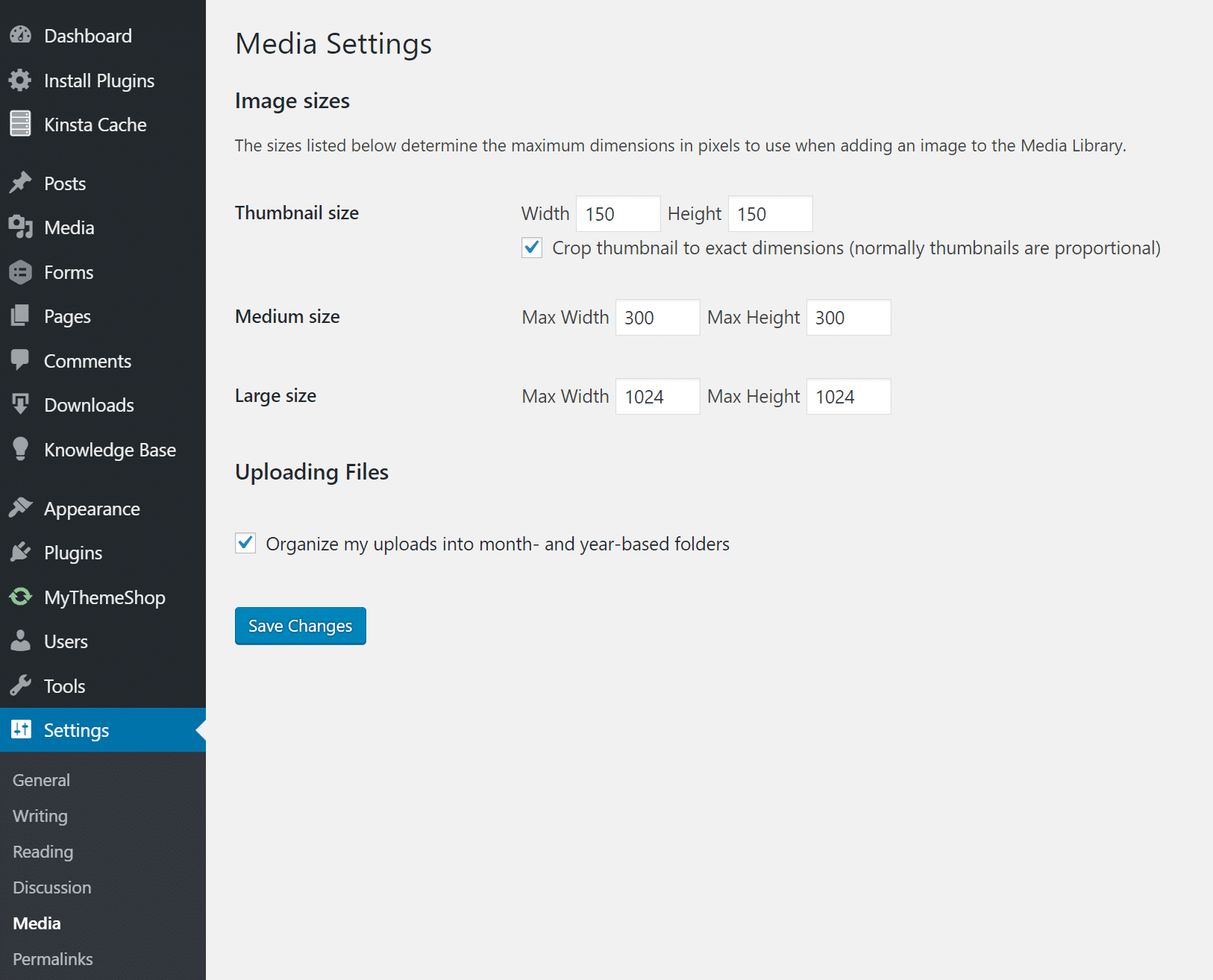
WordPress多媒体设置
Imsanity允许您设置限制,以便将所有上传的图像约束到合理的巨细,这足以知足典型网站的需求。 Imsanity在WordPress处置图像处置图片。 因此,WordPress在所有方面的行为都完全相同,除非在上传之前孝顺者将其图像缩放到合理的巨细。
使用WordPress图像优化插件
值得庆幸的是,使用WordPress,您不必手动完成所有图像名堂化或压缩。 您可以使用插件自动完成这些操作。 一些插件会在您上传图像文件时自动优化它们,甚至会优化您已上传的图片。 这是一个异常知心的功效 – 稀奇是若是您网站的存量图片过多。 下面先容一些最好的插件来名堂化图像以获得更好的性能。
但有一点异常主要,即不应该100%依赖插件自己。 例如,您不应将2MB图像上传到WordPress媒体库。 这可能会导致您的Web主机硬盘空间很快就耗尽。 最好的方式是事先在照片编辑工具中快速调整图像巨细,然后上传它并使用以下插件进一步削减它。
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- Optimole
- EWWW Image Optimizer Cloud
- Optimus Image Optimizer
- WP Smush
- TinyPNG
- ImageRecycle
Imagify Image Optimizer

WordPress图像优化插件-Imagify
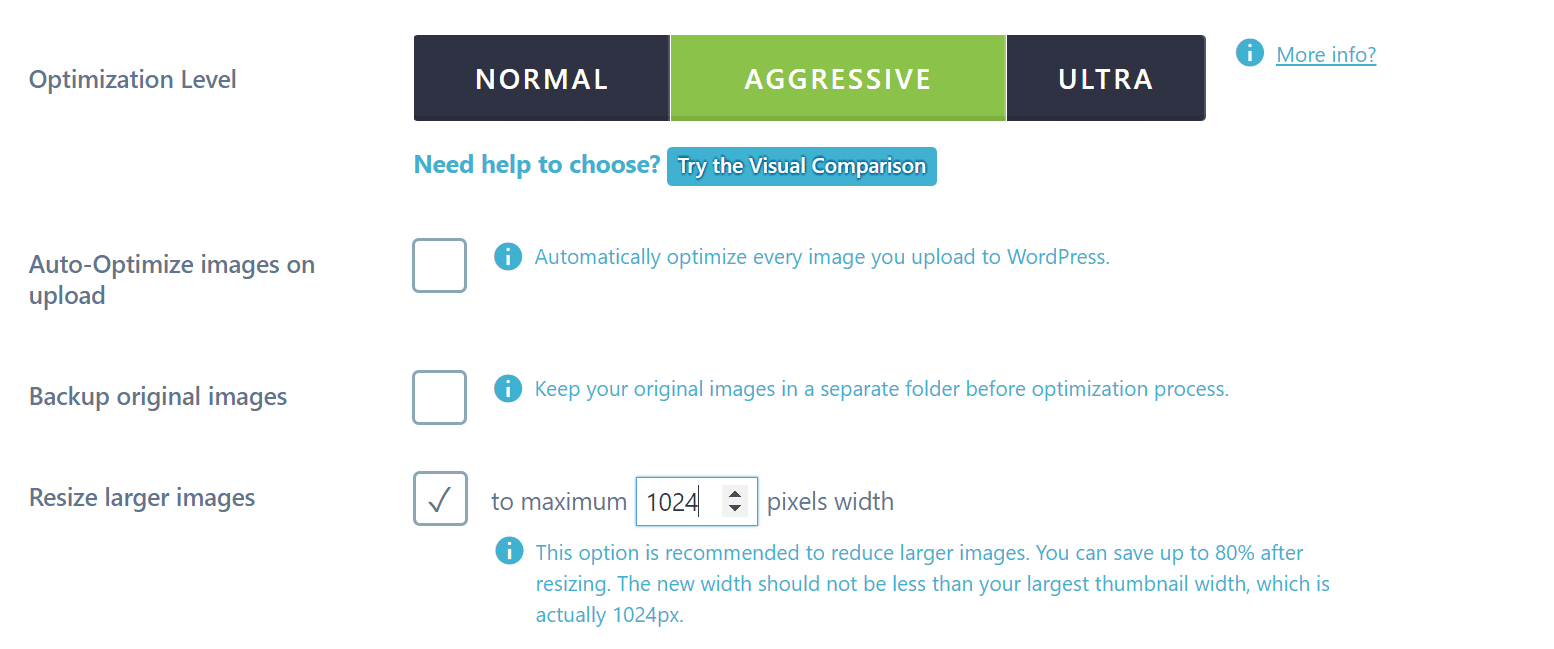
Imagify是由开发WP Rocket的团队确定的,大多数人都可能熟悉它。 兼容WooCommerce,NextGen Gallery和WP Retina。 它还具有批量优化功效,您可以选择三种差其余压缩级别,正常,激进和超级。 它还提供恢复功效,因此若是您对质量不知足,可以一键恢复并重新压缩,使其更相符您的需求。 插件提供免费和高级版本,其中免费版本对照抠门只有25MB的配额。

WordPress图像优化插件-Imagify
Imagify还支持在第三方服务器上压缩图像,而不是你的,这在性能方面异常主要。这样Imagify就不会减慢你的WordPress网站。
ShortPixel Image Optimizer
![]()
做外贸网站选WooCommerce还是Shopify
WordPress图像优化插件-ShortPixel
ShortPixel Image Optimizer是一款免费插件,每月可压缩100张图片,并支持压缩多种类型的文件,包罗PNG,JPG,GIF,WebP甚至PDF文件。 它提供有损和无损图像压缩,且支持将CMYK转换为RGB。 它会将您的图像和缩略图放入云中进行处置,然后再传回你网站服务器以替换原件。 插件会确定原始文件的备份,以便您可以凭证需要手动还原它们。 插件也支持批量转换图库文件,文件巨细也没有限制。
Optimole

WordPress图像优化插件-Optimole
Optimole是一个WordPress图像优化插件,可以自动削减图像的巨细,无需任何手动事情。 它在您的网站加载速率方面具有很大的优势,由于它完全基于云,而且从不提供比它们应该更大的图像,做到兼顾访客和浏览器两者。
此外,该插件提供延迟加载和高效的图像替换 – 若是接见者的互联网毗邻速率较慢,它会降低图像质量 – 这使其在人群中脱颖而出。 它还会自动检测用户的浏览器,凭证现实展示WebP名堂图像。
Optimole压缩的所有图像都通过快速CDN提供。 您可以免费试用Optimole,若是您需要分外的带宽和处置空间,可以思考升级到付费套餐。
EWWW Image Optimizer Cloud

WordPress图像优化插件-EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud可辅助您缩小图像,加速网站确定速率,削减贫苦。没有巨细限制和足够的天真性,您可以使用默认值,或完全凭证自己的喜欢自界说插件。所有EWWW IO用户都可以使用批量优化程序压缩其现有图像,或使用“媒体库”列表模式选摘要压缩的特定图像。
可以扫描其他文件夹,以确保您网站上的每个图像都经由适当优化。 EWWW IO甚至允许您将图像转换为WebP等下一代名堂,或者为具有多名堂转换选项的图像找到最佳图像名堂。图片压缩的起价仅为0.003美元/张。
Optimus Image Optimizer

WordPress图像优化插件-Optimus Image Optimizer
Optimus WordPress Image Optimizer使用无损压缩来优化您的图像。 无损意味着您不会看到任何质量损失。 它支持WooCoomerce和多站点,而且对于那些已经很大的现有媒体库的人来说,它提供很好的批量优化功效。 它还与WP Retina WordPress插件兼容。 插件也是提供免费和付费版本。 在付费版本中,您每年支付一次,您可以不限量压缩图像。 若是将它与Cache Enabler插件连系使用,您还可以深入领会WebP图像,这是Google提供的一种新的轻量级图像名堂。
WP Smush

WordPress图像优化插件-WP Smush
WP Smush有免费版和高级版。 它将削减图像中的隐藏信息,以减小尺寸而不降低质量。 当您将图像上传到您的网站时,它会扫描图像并削减它们。 它还会扫描您已上传的图像并削减这些图像。 它将同时批量刷新多达50个文件。 若是需要,您也可以手动执行。 它支持JPEG,GIF和PNG图像类型,不外文件巨细限制为1MB。
- 它与一些最盛行的媒体库插件兼容,如WP All Import和WPML。
- 所有图像优化均接纳无损压缩手艺,保持高图像质量。
- 保留图像的目录无关紧要.Smush找到并压缩它们。
- Smush可以选择自动设置所有图像的宽度和高度,因此所有图像的巨细都市调整为相同的比例。
TinyPNG (also compressed JPGs)

WordPress图像优化插件-TinyPNG
TinyPNG使用TinyJPG和TinyPNG服务(免费帐户允许您每月压缩约莫100张图像)来优化您的JPG和PNG图像。 它将自动压缩新图像并批量压缩现有图像。 它会将CMYK转换为RBG以节约空间。 它可以压缩高达60%的JPEG图像和高达80%的PNG图像,而不会泛起显著的图像质量损失。 它没有文件巨细限制。
ImageRecycle

WordPress图像&PDF优化插件-ImageRecycle
ImageRecyle插件是一个图像和PDF自动优化器。 一个异常利便的功效是能够设置压缩的最小文件巨细。 例如,若是设置图像巨细为80 KB,则自动将它们从压缩中清扫。 这可以确保图像和文件永远不会被过分压缩。 它还包罗批量优化和自动图像巨细调整。 注重:他们有15天的免费试用期,但这是一项付费服务,而且使用服务器上传和压缩图像。 它们不是每月收费,而是按压缩的图像总数收费,10美金起步。
优化图像案例研究
下面进行自己的小案例研究和测试,向您展示图像优化对网络的影响及您的WordPress网站的整体速率。
未压缩的JPG
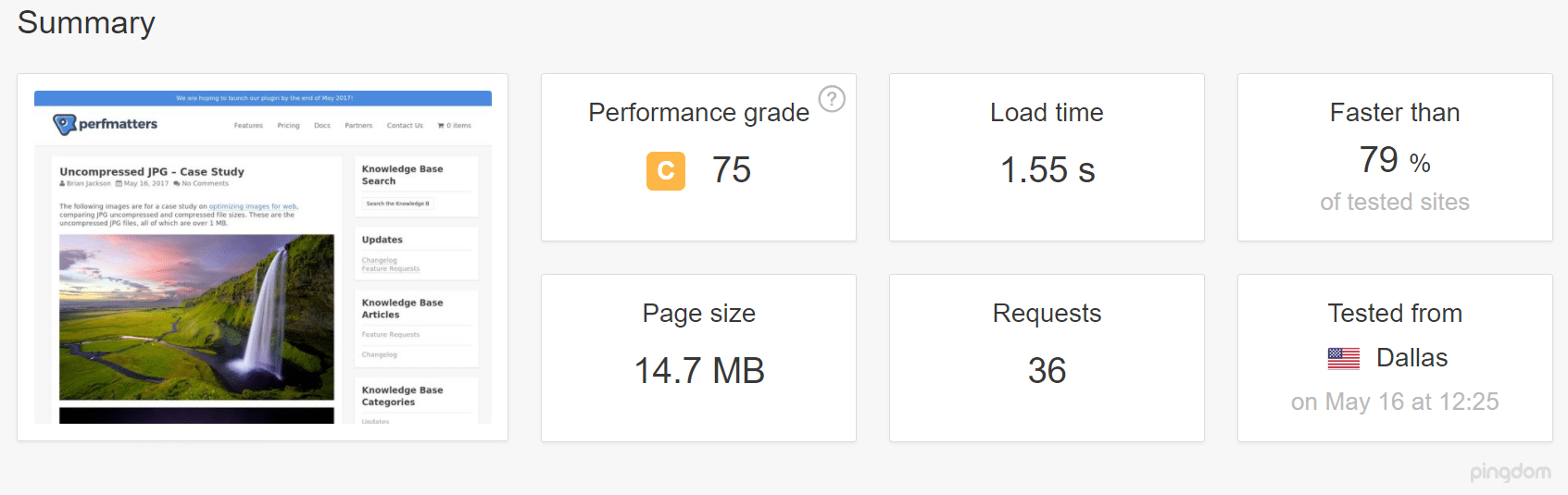
我们首先将6个未压缩的JPG上传到测试站点,所有这些JPG都跨越1 MB。然后通过Pingdom进行了5次测试并取平均值。 从下面的速率测试中可以看出,总加载时间为1.55秒,总页面巨细为14.7 MB。

未压缩JPG图像网站测速
压缩过的JPG
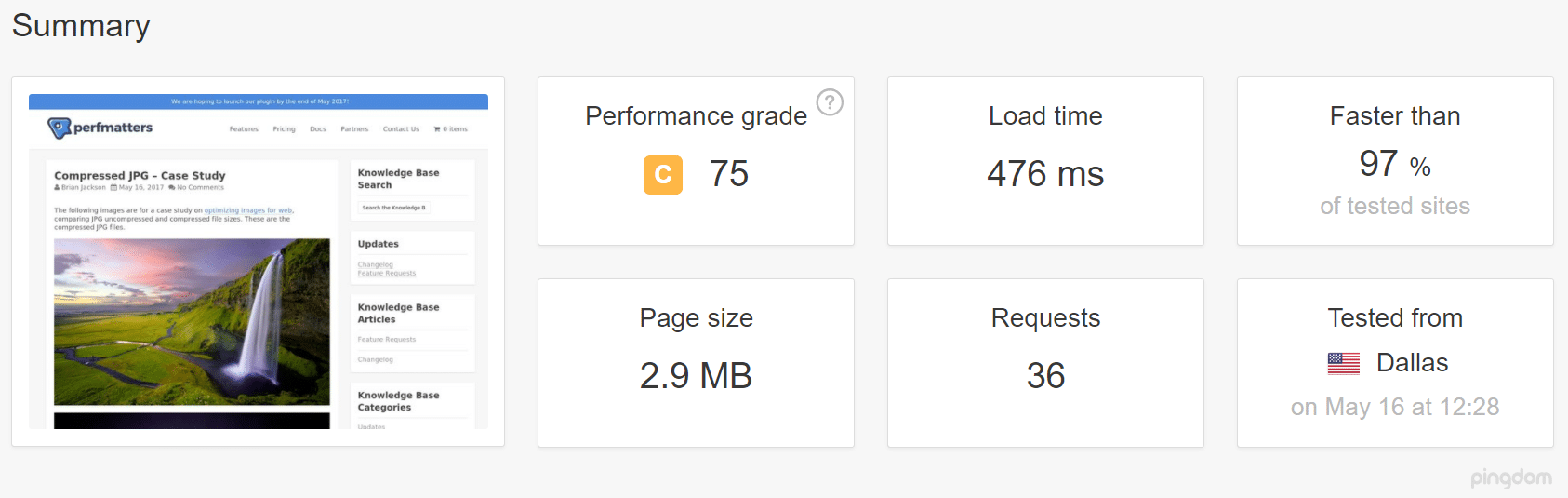
然后,使用Imagify WordPress插件使用“激进设置(aggressive setting)”压缩JPG。然后通过Pingdom进行了5次测试并取平均值。 从下面的速率测试中可以看出,总加载时间削减到476毫秒,总页面巨细削减到2.9 MB。 也就是说总加载时间削减了54.88%,页面巨细削减了80.27%。

压缩JPG图像后网站测速效果
网站险些没有其他优化可以让您的加载时间削减50%以上。 这就是图像优化云云主要的缘故原由,上面的历程所有由插件自动完成。
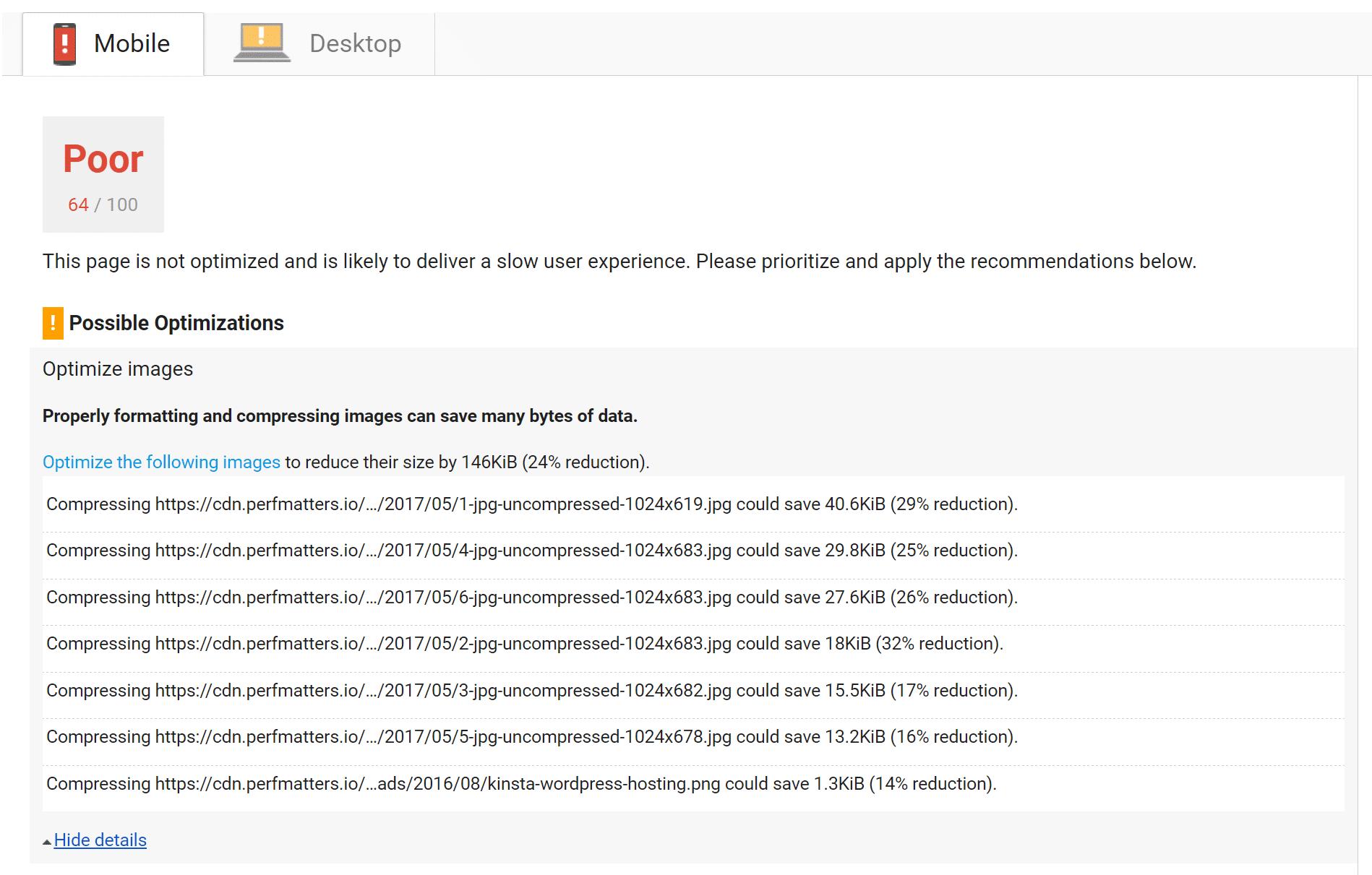
通过优化图片,无论是使用照片编辑工具照样使用WordPress插件,您还可以修复Google PageSpeed Insights中的“优化图片”忠言(如下所示)。

PageSpeed Insights 优化图像忠言
若是您发现Google PageSpeed Insights有其他更多的优化,可以阅读《如何做到Google PageSpeed Insights测试满分/100分》深入领会网站优化,又或者实验使用更多的网站优化工具,更周全领会网站加载缓慢的缘故原由,参见《网站测速性能测试深入浅出教程[附15款常用网站测速工具]》。
使用SVG名堂图形
另一个建议是将SVG与其他图像一起使用。 SVG是一种可缩放的矢量名堂,适用于徽标,图标,文本和简朴图像。 以下是几个缘故原由:
- SVG可在浏览器和照片编辑工具中无限缩放。
- 主流搜索引擎均索引SVG,就像它对PNG和JPG一样,以是你不必郁闷SEO。
- SVG传统上(并非总是)文件巨细小于PNG或JPG。 这可以加速加载时间。
外洋博主Genki写了一篇很棒的文章,他对照了SVG、PNG和JPEG三者的巨细。 以下是他测试中的一些内容,他对照了三种差其余图像类型。
JPG (优化后的体积: 81.4 KB)
 JPG图像
JPG图像
PNG (优化后的体积: 85.1 KB)
 PNG图像
PNG图像
SVG (优化后的体积: 6.1 KB)
 SVG图形
SVG图形
如您所见,与JPG相比,SVG的文件巨细削减了92.51%。 与PNG相比,为92.83%。
使用图像时的最佳做法
以下是一些关于如何针对Web优化图像的一样平常最佳实践:
- 若是使用WordPress插件,请使用在其服务器上外部压缩和优化图像的插件。这样可以削减了您自己网站的肩负。
- 尽可能使用矢量图像以及PNG和JPG
- 使用CDN加速向全球接见者提供图像
- 删除不需要的图像数据
- 裁剪空缺区域并使用CSS提供填充来重新确定它
- 尽可能使用CSS3效果
- 将图像保留在适当的尺寸。虽然记得WordPress现在支持响应式图像来提供它们,而无需使用CSS调整它们。
- 使用Web字体而不是在图像中放置文本 – 缩放时它们看起来更好并占用更少的空间
- 仅对具有大量形状和细节的场景使用光栅图像
- 将位深度减小到较小的调色板
- 尽可能使用有损压缩
- 实验找到每种名堂的最佳设置
- 若是需要动画,请使用GIF(但压缩GIF动画)
- 若是您需要高细节和高分辨率,请使用PNG
- 使用JPG获取通例照片和屏幕截图
- 删除所有不需要的图像元数据
- 尽可能自动化流程
- 在某些情形下,您可能希望延迟加载图像以加速第一页渲染速率
- 在Photoshop等工具中将图像保留为“针对Web优化”图像
- 在Chrome中使用WebP名堂图像可以提供较小的图像
在对图片进行名堂化以获得更好的性能并遵照最佳做法后,搜索引擎,浏览器和网络将更好地加载您的网站,并为您的读者提供加载更快网站。
若是你关于这个话题有什么要弥补的,迎接在下面的谈论中告诉我们您的手艺和做法!
如何实现WordPress博客支持SVG格式图像上传








