
今天折纸在事情QQ上通过了一个密友的申请,发现原来是一名站长,不外这位站长对照大佬,在我赞成了密友申请之后连一句“你好”都没有,一直在向折纸提问,在回覆完几个问题之后连一句“谢谢”也没有就直接闪了,这样的大佬着实不多见,看来折纸照样有许多器械需要学习啊!
在接见了这位大佬的博客之后,折纸发现了一篇稀奇有意思的文章,就是关于网页暗链挂马详细教程,以是转载过来分享一下。转载这篇文章并不是让人人学习这位大佬在客户的网站挂暗链,而是想让列位站长领会挂暗链方式从而学会去解决这类的问题,身为一名白帽SEO站长,以挂暗链为耻!


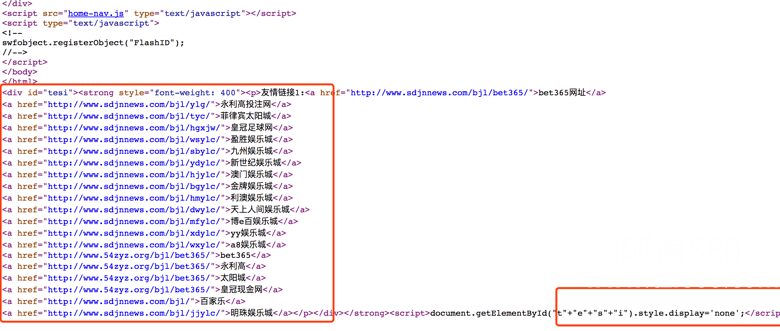
以上是被挂暗链的网页源代码图片,以下为四种网页挂暗链的方式:
1、链接位于页面可见局限之外。可以将position位置属性设置成负数,则链接无法显示在可见页面之内。
- <div style=“position:absolute;left:expression_r(1–900);top:expression_r(3–999);“><a href=“暗链网站”>关键词</a></div>
- <div style=“position:absolute; top:-999px;right:-999px;“><a herf=“暗链网站”>关键词</a></div>
- <div style=“text–indent:-9999em; display:block;float:left“><aherf=“暗链网站”>关键词</a></div> <!–元素向前缩进为负值,即在可见局限之外–>
2、使用赛马灯marquee属性,链接以赛马灯形式迅速闪现,赛马灯的长宽设置很小,同时将闪现的频率设置很大,使得查看页面时不会有任何影响。
- <marquee height=1width=4 scrollamount=3000scrolldelay=20000><a href= “暗链网站”>关键字</a></marquee>
3、使用display:none和visibility:hidden隐藏区域里的内容。
- <divstyle=“display:none;”><a href=“暗链网站”>关键字</a></div>
- <div style=“visibility:hidden;“><a href=“暗链网站”>关键字</a></div>
4、使用链接颜色与靠山致相同,链接文字使用低像素,到达隐藏的效果。
- <a herf=“暗链网站” style=“color:#FFFFFF;“>关键词</a>
- <a herf=“暗链网站” style=“font–size:1px;“>关键词</a>
- <a herf=“暗链网站” style=“line–height:1px;“>关键词</a>
以上四种是习用的挂暗链的方式,但现在的搜索引擎也最先对这些方式进行识别和袭击,若是代码没有任那边理的话,那么这些外链将有可能所有被降权。
怎么提高博客网站排名
像现在的站长一般都会选择搭建一个自己的博客,不过大多都是个人生活博客或者SEO技术博客,分享的无非是自己的生活和经验。像昨天下午阿南就受到一位陌生好友的邀请,加了一个友链交换群,大概有几百人吧,群里的站长也是非常活跃,大家都在忙着更换友链,就连阿南也换了两条不错链接。 在接下来与这位站长的交流中,阿南很赞同对方的一句话“每个人的博客其实都像自己孩子一样”,确实是这么一回事。我们都希望自己的每篇帖子…
即便云云,这几种仍然是现在最常见的暗链隐藏方式。然则为了不被搜索引擎识别,许多攻击者会接纳JS向页面中写入ccs样式,并设置其属性,见参考5,6条。由于搜索引擎对这种JS代码的内部实质意义还无法识别,因此也成为了挂暗链的一种常见形式。
5、使用JS修改样式属性
- <div id=“anlian”> <a href=“暗链网站”>关键字</a></div><script language=javascript>
- document.getElementById(“anlian”).style.display=“n”+“one”</script>
6、使用JS向页面中写入ccs样式
- <script language=“javascript” type=“text/javascript”>
- document.write(“<div style=’display:none;’>”);</script><div><ahref=“暗链网站”>关键字</a><script language=“javascript” type=“text/javascript”>
- document.write(“</div>”);</script>
- <!–注:除了设置display:none属性外,也可以设置前面我们提到的其他隐藏方式。–>
7、使用遮挡层隐藏暗链。z-index属性可以设置元素的堆叠顺序,z-index值越小其堆叠顺序越靠后,因此可以使用其它层来遮挡暗链。
- <divclass=“father” style=“position:relative“>
- <div class=“topLever” style=“position:absolute;left:0;top:0;z–index:999; width:90%;height:100px;“>遮挡层:可以放图片等</div>
- <div class=“hideDontent”>隐藏层:可以放暗链</div>
- </div>
8、使用iframe确定隐藏的内联框架
- <iframe> marginWidth=0 marginHeight=0src=”暗链网站” frameBorder=0width=”226″ scrolling=no height=3 name=”haitan”></iframe>
- <!–marginWidth,marginHeight为0 则无法显示内联框,可隐藏暗链。–>
9、使用重定向机制。在跳转之前的页面写入不相关的链接,通过快速跳转到正常页面,使用户无法察觉。
- <script> setTimeout(“window.location=’index.html’,0.1”);</script><body leftMargin=0 topMargin=0 scroll=no><div> <a href=“暗链网站”>关键字 </div></body>
- <!–使用setTimeout 在跳转到正常页面index.html之前有0.1s停留在当前页面,页面中的暗链不易被察觉。–>
- <script language=“javascript” type=“text/javascript”>
- window.location.href=“lianjie”;
- </script>
10、使用<meta>标签插入链接。位于网页html源码头部内的<meta>标签,提供有关页面的元信息,是搜索引擎判断网页内容的主要凭证, 攻击者可以在标签中插入大量与网页不相关的词语以及链接。
- <meta http-equiv=“refresh” content=“1”; url=“暗链网站” />
- <meta name=“xxxx”content=“黑链及形貌”>
以上就是大佬博客所分享的网页暗链挂马详细教程,希望能够列位站长有些辅助,可以通过定期查看网站的源代码,使用站长事情检查黑链、死链,等操作,并定期进行网站破绽检测、破绽修复、后门检测等,以提高网站的平安性等平安防护。
本文摘抄自 万千度,本文看法不代表折纸SEO学习博客态度,转载请联系原作者。
一份可执行的网站优化方案怎么写
作为一名专业的SEO优化人员,避免不了要分析网站,要写网站的优化执行方案,而不是优化方案。阿南见过很多站长写的网站优化方案,大多都是写的五花八门,没有可执行性,如果一份网站的优化方案,它不具备可执行性,那么又有什么意义呢?交给你的领导它能看到网站的之后的方向吗?这样你在一个企业又有什么特有的价值呢? 以上是一位站长发给阿南参考的网站优化方案,可以看出这份优化方案除了简单的描述了一下网站目前存在的一…








