
许多时刻,WordPress移动端网站不适合展现所有菜单内容,设置隐藏式菜单更为合理。
大多数WordPress主题都带有内置样式,这些样式会自动将导航菜单转换为移动端菜单。然则,许多时刻站长们可能不希望在移动装备上使用相同的菜单,或者可能希望使用差其余菜单样式。
在本教程中,我们将详细先容如何使用插件或代码方式在WordPress网站移动端使用隐藏式菜单。

方式1. 使用插件实现WordPress移动端隐藏式菜单
此方式更为简朴,建议初学者使用。使用插件来实现WordPress主题提供的现有隐藏式移动端菜单,然后在移动端上使用其他菜单或完全不使用菜单。
首先,接见外观»菜单页面并确定一个新的导航菜单,该菜单用于移动装备上。

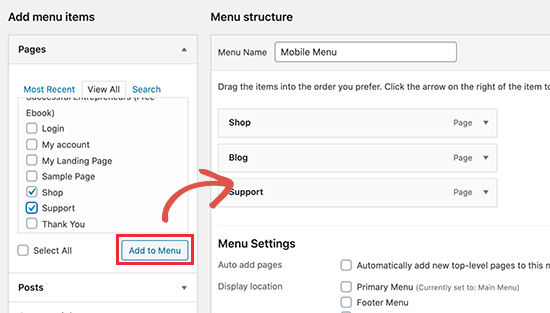
在下一个界面上,需要为新菜单设置一个名称,以辅助站长以后识别。我们将其称为“Mobile Menu”。之后,您可以从左栏中选摘要添加到菜单中的项目。

完成向菜单中添加项目后,最后务必记得保留菜单。
接下来,安装并启用WP Mobile Menu插件。
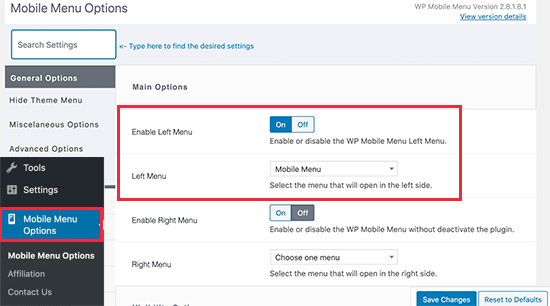
启用插件后,接见“Mobile Menu Options”页面以设置插件。在这里,您需要通过打开切换来选择是在右侧照样在左侧显示移动菜单。

从下拉菜单中,选择您先前确定的Mobile Menu。
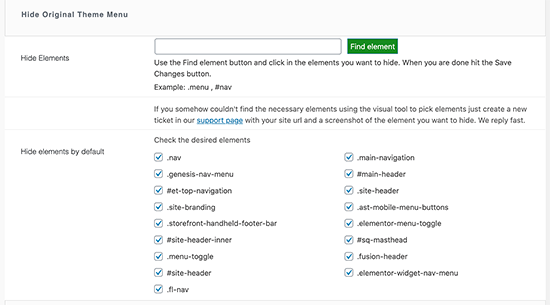
接下来,向下转动到“Hide Original Theme Menu”部门。在这里,勾选选项告诉插件隐藏由WordPress主题确定的移动端菜单。

默认情形下,该插件将使用大多数盛行的WordPress主题使用的常用元素标识符。大多数用户不需要在这里做任何事情,使用默认选项即可。
然则,若是该插件无法隐藏您的主题菜单,则可以返回此处并单击“Find Element”按钮,仅指向您主题的导航菜单。
最后点击“Save Changes”按钮使用插件设置生效。
设置了插件,站长还需要设置移动端菜单显示位置。
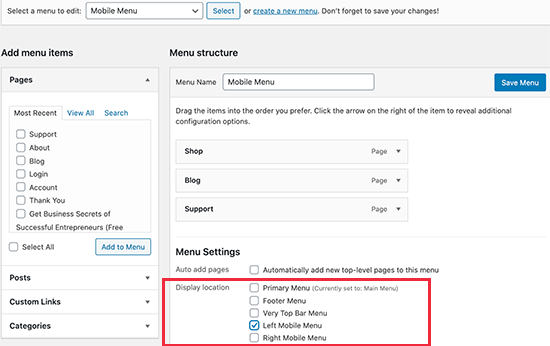
转到外观»菜单页面。确保在下拉菜单中选择之前确定的移动端菜单。在菜单项下,选择在插件设置中选择的位置(例如,“Left Mobile Menu”或“Right Mobile Menu”)。

最后使用手机端接见您的网站以查看正在使用的新菜单。现在,你的网站应该接纳隐藏式菜单。

WP Mobile Menu插件支持更改菜单栏的颜色,更改不透明度,添加图标等。
方式2. 使用CSS代码设置隐藏式移动端菜单
此方式有点高级,需要使用一些自界说CSS。
对于此方式,您可以选择使用两种差其余方式。您可以仅使用CSS隐藏完整的移动菜单,也可以在移动装备上隐藏单个菜单项。
1.使用CSS在移动装备上隐藏完整的菜单
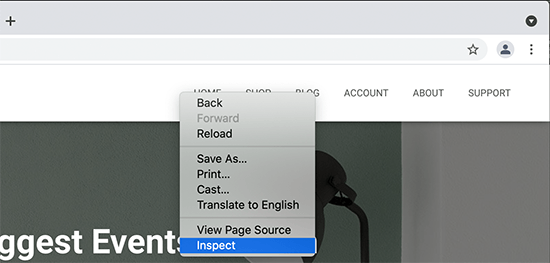
首先,确定需要使用自界说CSS进行修改的元素。转到您的网站,然后将鼠标移到导航菜单上即可。之后,右键单击并选择“检查”。
如何查找及删除其他网站采集或抄袭你的文章内容

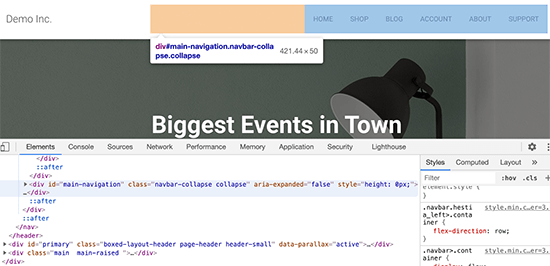
浏览器将一分为两,在屏幕下方(默认情形)可以看到网页的源代码。默认情形下,此导航菜单仅为PC端的网站菜单,这不是你需要修改的工具。

你应该通过浏览器提供的工具将网页显示为移动端(每个浏览器的设置不尽相同),一样平常会在代码窗口会有个手机屏幕小icon,点击即可调出装备分辨率设置界面 ,将装备设置为其中一款手机即可。

然后,您需要找出WordPress导航菜单使用的标识符和CSS类。您可以通过在源代码上移动鼠标直到菜单区域突出显示。
如在上面的截图中所见,我们的测试主题正在使用
该类。
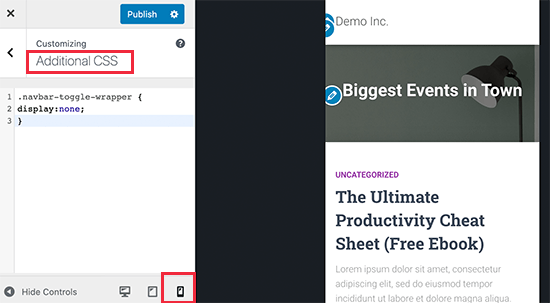
之后,转到WordPress管理区域中的外观»自界说页面以启动主题定制器。切换到“分外CSS”标签,然后点击左侧面板右下角的手机图标。

现在,定制程序将显示您的网站在移动装备上的预览。现在,您可以输入以下CSS代码,并在预览面板中查看移动端菜单是否会隐藏。
.navbar-toggle-wrapper {
display:none;
}
不要遗忘将.navbar-toggle-wrapper替换为您的WordPress主题所使用的标识符。
之后,点击顶部的“宣布”按钮以保留您的更改。
2.使用CSS隐藏移动端菜单中的特定菜单项
使用此方式,您可以确定导航菜单,然后有选择地显示或隐藏不希望在移动端或台式装备上显示的项目。
这种方式的优点是,您可以在移动装备和台式机上使用相同的导航菜单,而只隐藏不希望看到的项目。
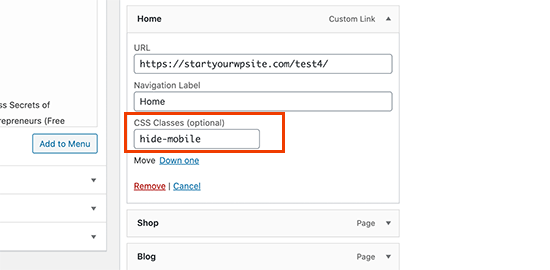
首先,转到外观»菜单页面,然后单击屏幕右上角的“屏幕选项”按钮。在这里,您需要选中“CSS类”选项旁边的框。

在那之后。向下转动到要隐藏在移动装备上的菜单项,然后单击以睁开它。在菜单项设置中,您将看到添加CSS类的选项,添加一个CSS类
。

对不希望在移动装备上显示的所有菜单项重复执行此操作。
同样,您也可以单击要在台式盘算机上隐藏的菜单项。添加CSS类
。
完成修改后,务必记得保留更改。
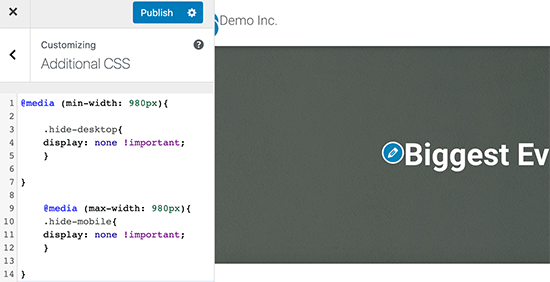
下一步,我们还需要添加自界说CSS以隐藏这些菜单项。转到外观»自界说页面以启动主题自界说程序,然后单击分外CSS选项卡。
在CSS框中添加以下CSS代码。
@media (min-width: 980px){
.hide-desktop{
display: none !important;
}
}
@media (max-width: 980px){
.hide-mobile{
display: none !important;
}
}

至此,保留分外CSS,即完成事情。
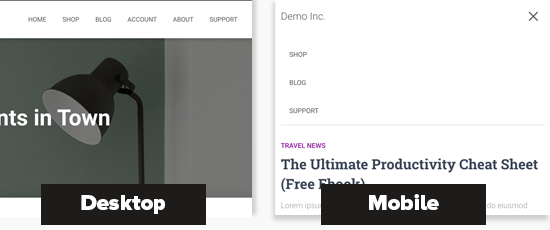
使用电脑或者手机(或者直接在浏览器以调试模式)接见您的网站,您会发现要隐藏菜单项不会在指定的装备类型下显示了。

最后希望本教程能辅助您学习掌握如何设置移动端网站隐藏式菜单,又或者针对差其余装备设置隐藏菜单选项。
一样平常情形下,现在的主题都市针对PC端和移动端提供两套纷歧样的菜单外观,以保证适适用户使用差异装备接见浏览网站。
借助Yoast SEO插件执行WordPress博客SEO优化








