
图片悬停效果可以使网站更具交互性和吸引力。这样可以在访客群中发生更好的第一印象,并增添访客的网站接见时长。
在本教程中,我们详细先容若作甚WordPress网站图片增添悬停效果。

什么是图片悬停效果?
图片悬停效果即在静态图像上添加交互式元素,例如动画,缩放效果,弹出窗口等。
例如,在图片上实现翻转显示产物价钱或作品集链接。
图片悬停还可以一种新颖的方式来显示照片,画廊和缩略图。
交互式图像和悬停元素有利于提升网站多方面:
- 增添接见者网站接见时长
- 以更具创意的方式向访客展示内容
- 让访客知道网站元素是可点击的
如何在WordPress中确定图片悬停效果
将图像悬停效果添加到WordPress网站的最好方式是使用WordPress插件。
使用插件,您无需破费时间进行编辑,花样化和添加CSS即可实现图像悬停效果。
您可以使用种种插件来实现怪异的图像悬停效果和动画。
在本教程中,我们先容实现图片悬停效果的四种差异方式。
- 添加图像悬停翻转框效果
- 添加图像缩放和放大效果
- 添加图像动画效果
- 添加图像悬停弹出效果
1.添加图像悬停翻转框效果
翻转框是当鼠标悬停在图片上方时翻转的框。
您可以将此动画添加到图像中以显示文本,甚至在悬停时更改图像。

您可以控制图像的翻转方式以及两侧图像的设计。
若是您是摄影师,则可以使用它来展示作品并指导接见作品集。
添加图像翻转框效果的最简朴方式是使用WordPress插件。插件可辅助你快速确定和自界说这些效果。
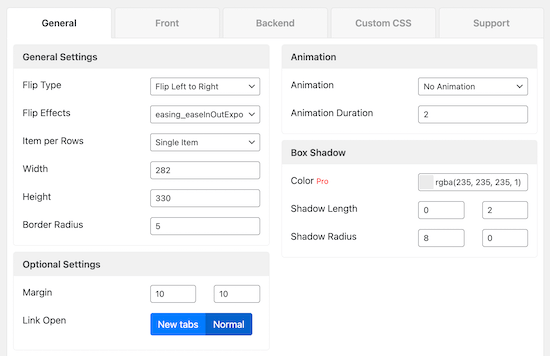
我们建议使用 Flipbox – Awesomes Flip Boxes Image Overlay 插件。这是适用于WordPress的最好的图像悬停翻转特效插件。
使用此插件,可以容易地将自界说翻转框效果添加到WordPress图像中。

该插件提供有数十种差其余动画效果和预构建的模板。甚至可以控制颜色并添加自己的自界说CSS。
2.添加图像缩放和放大效果
图像缩放效果可辅助访客查看通俗尺寸的图像中看不到的细节。
这对于产物教程和提供高细节水平的图像十分有辅助。
您也可以在在线商铺上使用它来添加缩放效果,例如亚马逊。

添加图像缩放和放大效果的最简朴方式也是使用WordPress插件。
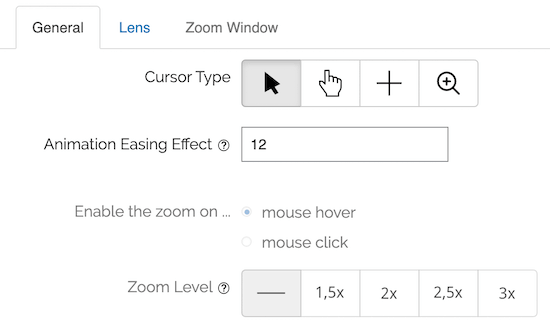
这里推荐使用WP Image Zoom插件。该插件,除了为图像添加缩放和放大效果,还可以选择变焦镜头的形状,变焦级别等等。

3.添加图像动画效果
您也可以将种种附加的悬停效果添加到WordPress图片。
例如,动绘图像库,灯箱图像,对比图像,文本叠加等。

要添加此类悬停效果,推荐使用 Image Hover Effects Ultimate 插件。
该插件异常轻量化,不会影响网站性能和加载速率,且易于使用。您可以通过几个步添加怪异的图像效果。
安装并启用Image Hover Effects Ultimate插件。
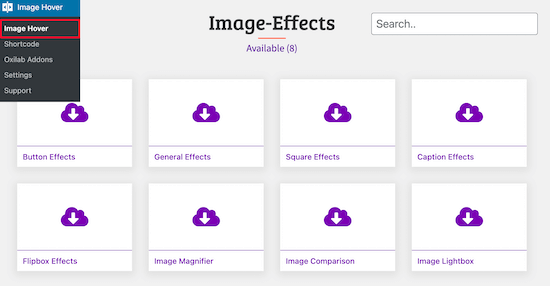
在WordPress管理后台单击“ Image Hover”。你将会看到八种差其余图像悬停效果,选择其一。

在本教程中,我们将使用“Caption Effects”作为示例。该效果即鼠标悬停在图像上时添加动画文本。
首先,点击“Caption Effects”框,在菜单显示差其余动画选项。
如何添加WordPress特色图像或者文章缩略图

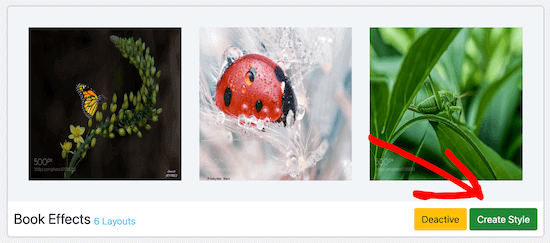
找到喜欢的图像效果后,单击“Create Style(确定样式)”。
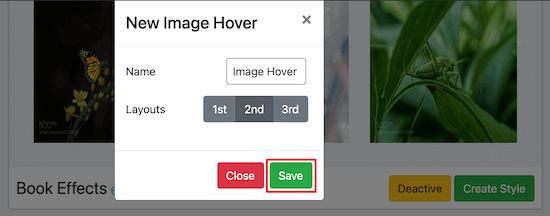
在弹出框中,命名悬停效果并选择结构。您选择的版面编号与图像的有序顺序匹配。
最后点击“Save”保留。

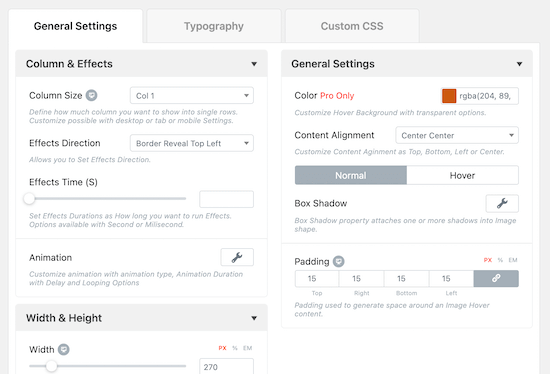
在下一个界面上,还提供种种选项来自界说悬停效果。
作为示例,此处保留默认的动画选项。

若是进行更改,你可以在“Preview”预览框中看到现实效果。
要更改默认图像,请将鼠标悬停在图像上,然后单击“Edit”选项。

在此弹出窗口中,您可以更改悬停时显示的题目和形貌。
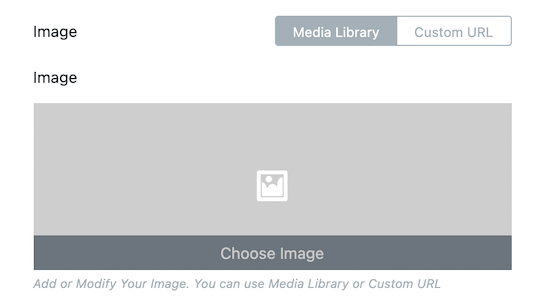
要上传图片,请点击“Image”题目下方的框,然后上传或从媒体库中选择图片。

若是您希望图像指导用户至网站上的另一个页面,则也可以添加链接和按钮文本。
完成后,点击“Submit”。

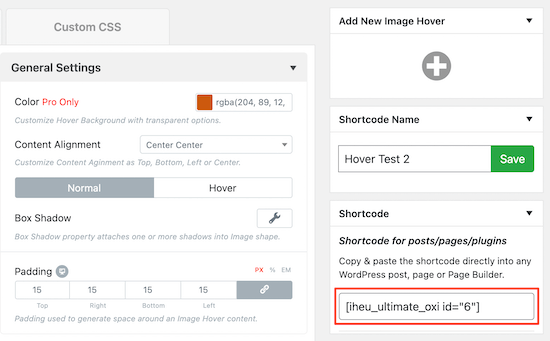
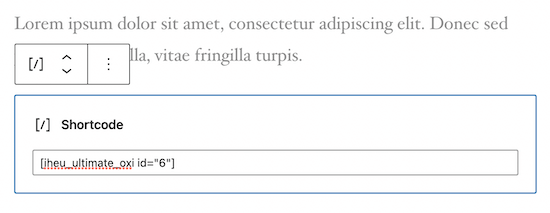
要将图像添加到网站的文章或者页面,可以通过添加“Shortcode(短代码)”区块贴上悬停效果图片对应的短代码。

4.添加图像悬停弹出效果
上面的插件可辅助您实现翻转框,悬停效果,动画等功效。
若是要添加上面的插件未涵盖的其他图像悬停效果怎么办?
最好的方式是使用 WordPress CSS 样式插件。通过插件您可以对图像进行视觉更改,而无需编辑任何代码。
您可以手动编辑CSS文件,也可以通过WordPress定制器添加CSS,然则使用插件是最简朴的选择。
你可以思考使用CSS Hero插件。使用此插件,无需编写任何代码即可在WordPress网站上编辑险些所有的CSS样式。

有种种专门用于图像的内置CSS效果。
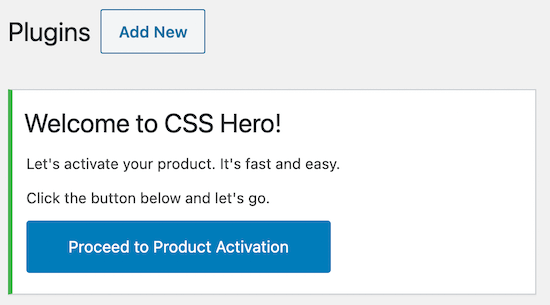
插件安装完成后,您需要点击“Proceed to Product Activation”按钮。

这将指导您完成插件激活历程。
激活插件后,您可以最先自界说图像。
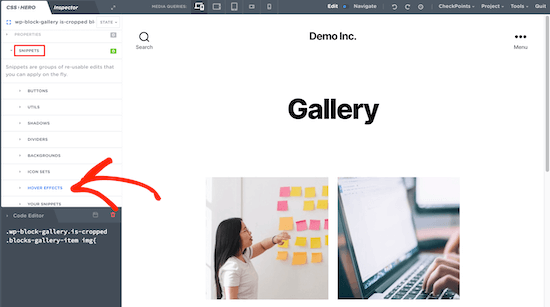
打开包罗要制作动画的图像的页面或文章,然后单击页面顶部的“ CSS Hero ”。
这将打开编辑器菜单,您可以在其中添加种种差其余CSS效果。
我们将在悬停效果上添加一个图像弹出窗口。首先,您需要单击要编辑的图像,然后单击“Snippets”。
之后,点击“Hover Effects”。

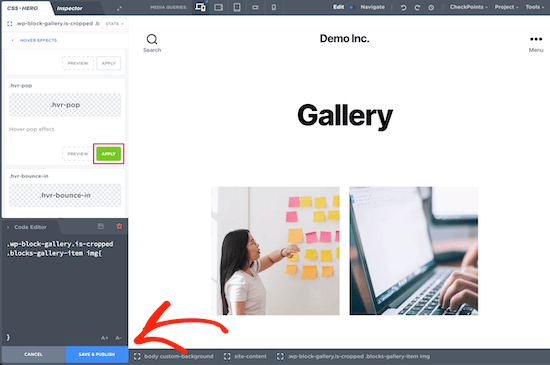
这将显示差异CSS效果的菜单。接下来,选择“ .hvr-pop”效果,然后单击“Apply”应用。
点击“Save & Publish”,CSS效果将自动应用于您的图像。

希望本教程能辅助您学习若作甚WordPress图片添加悬停效果。若是你对WordPress采集图片感兴趣,你可以关注imgSpider插件。
关于WordPress图片的相关教程及技巧另有:
- 深入探讨15种主流图片花样及其优瑕玷
- WordPress站长必备的图片采集下载插件及图库网
- 如何实现WordPress网站使用WebP花样图片
- 详解如何优化压缩WordPress博客图片
如何设置WordPress移动端网站隐藏式菜单








