

HTML与HTML5有什么差异?无论是前端开发或修改WordPress代码,都需要领会它们之间的区别。这可能会稀奇令人疑心,由于有些人可能会交流使用这两个术语,然则从手艺上讲,它们两者是差其余,只管它们也是相关的。
下面让我们一起深入探讨HTML与HTML5之间的区别,谁加倍优异,及盛行的符号语言更新有哪些转变。
什么是HTML?
HTML代表超文本符号语言。它是网站的基本组成部门,而且可能是其中最普遍的编码语言。
HTML是用于Web开发的尺度语言。它允许您使用称为标注标签确定网页的基本结构。例如,要使文本斜体,可以将其包装在HTML符号中,如下所示:
<i>Italicized text.</i>

HTML 标签示例
同样,许多HTML都简朴易懂,纵然非开发职员也会以为它易于使用。
若是不使用HTML,就不能能确定网站。只管现在使用一些程序设计搭建网站可能无需接触任何代码,但包罗WordPress在内,程序的后台逻辑照样处置HTML代码。
因此,若是您想成为Web开发职员或更深入地研究WordPress之类的工具,则自然需要学习HTML。
HTML通常与其他语言(例如CSS和JavaScript)配对以扩展其功效。CSS通过添加颜色,结构等来设置HTML样式,而JavaScript是一种更传统的编程语言,为网站添加高级功效。
虽然这两种语言可以很好地与HTML捆绑在一起,然则确定网站并非绝对需要。但HTML是必须的,这就是为什么它是最主要的Web语言。
什么是HTML5?

HTML5 Logo(泉源:W3C)
HTML5不是自力的系统,而是HTML手艺的最新版本。它的前身HTML4于1999年12月进行了第一次也是最后一次更新。现实上,HTML5也不是什么新事物,早在2014年就宣布。
那么,最大的区别是什么??只管许多符号符号保持稳固(事实,不解决未损坏的符号),但其中的一些符号已经简化,因此编写代码异常容易和快捷。它基于全新尺度,而且其剖析也完全差异。
与旧版HTML(允许您确定主要需要使用CSS和JavaScript进行修饰的静态网站)差异,HTML5更具动态性,并包罗多媒体元素。它自己支持视频和音频,您甚至可以使用它制作游戏或动画。
换句话说,HTML5完全实现以前只能使用JavaScript,Flash或Silverlight之类的旧工具实现的事情。这意味着您的站点更平安,不被攻击者使用的点更少了。
而且,只管确定一个完整的网站仍然绝对需要CSS和JavaScript,但您不再需要依赖它们来进行任何动态处置。
HTML5不再只是一个网站构建器。它自己就是一个完整的应用程序构建器。
HTML不会以“HTML6”宣布下一个更新,而是随着Web需求的生长而转变。这是这项持久手艺的最新也是最壮大的版本,而且它将存在很长一段时间。
HTML与HTML5:权衡差异
当大多数人谈论“HTML”时,他们指的是整个手艺,包罗其最新版本:HTML5。只管HTML5在许多方面存在很大的差异性,但它现实上只是对旧尺度的完善更新。
只管HTML和HTML5是统一系统的一部门,但这一重大更新对旧的编码语言进行了多项增强,使其效率更高。这里仅是所添加内容的一些示例。
兼容性
当HTML5首次问世时,兼容性是一个大问题,也是许多人选择不升级其网站的主要缘故原由。若是浏览器不知道如何剖析HTML5标签,则可能会导致页面损坏或版式庞杂。
事实恰恰相反:用旧的HTML4尺度编写的网站通常会在现代浏览器中溃逃,由于浏览器早就放弃了对过时功效的支持。若是您想与大多数人的浏览器保持兼容,HTML5是您的理想之选。
只管旧版本的HTML在Internet Explorer之类的浏览器上运行优越,但大多数用户不再支持或使用这些过时的版本。大多数人不需要为此类旧版浏览器编写网站代码,因此无需使用HTML4。
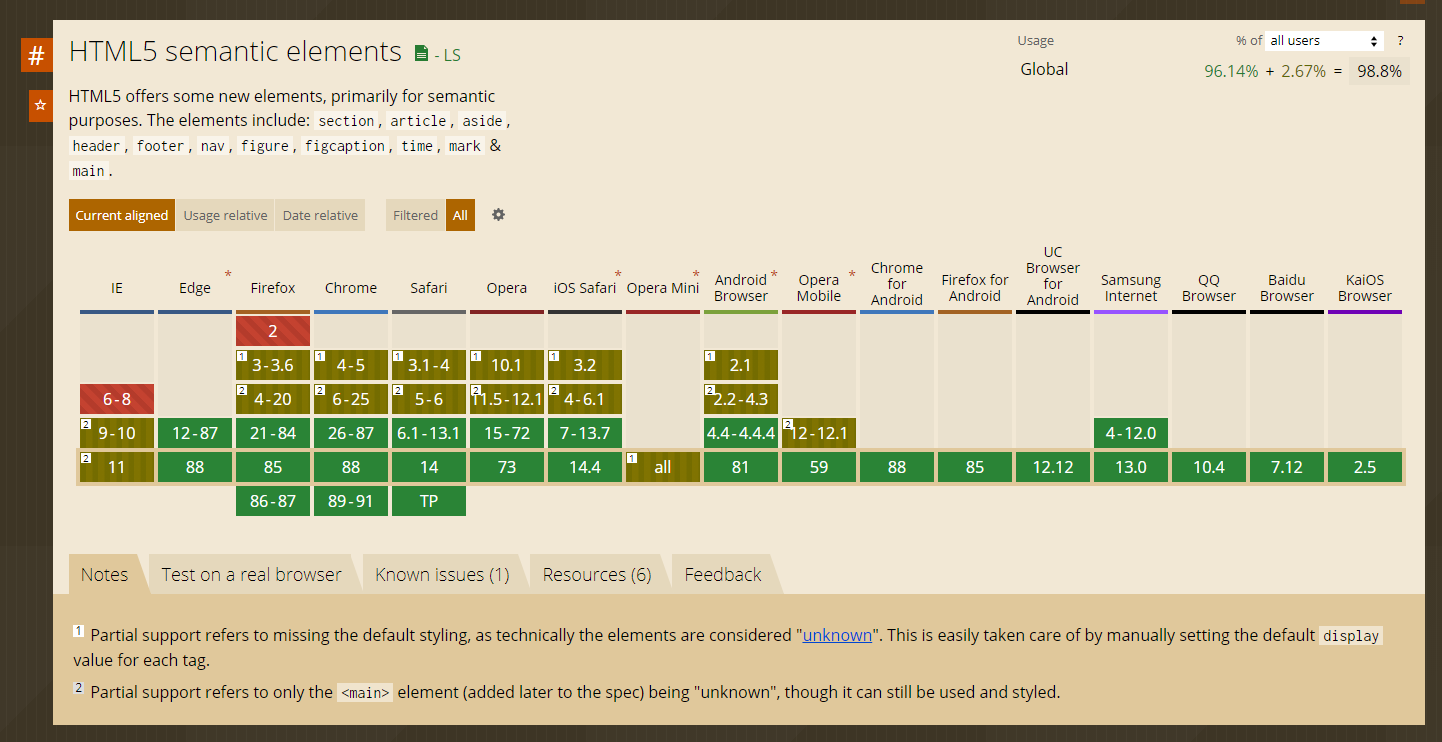
正如您在此处看到的那样,所有现代浏览器都支持HTML5及其大多数功效。除了Internet Explorer 6–8和Firefox 2(来自2000年月初期,现在很少被人使用),所有其他版本都完全或部门支持其新符号。

HTML5浏览器兼容情形
只管所有现代浏览器在手艺上都支持HTML4,但对过时标签的支持异常有限。您应该阻止使用过时的尺度,而改用HTML5。
多媒体支援
HTML5带来的最大利益之一就是对多媒体元素的支持,例如音频,视频,矢量图形,动画和游戏。
在Web的旧时代,在站点上放置尽可能多的简朴动画通常需要使用JavaScript,Flash或某些其他手艺。现在,您可以使用HTML或CSS进行操作,而不必对任何潜在的破绽敞开大门。
使用视频和音频,嵌入播放器就像放下一个简朴标签一样容易。而且支持厚实的设置,例如打开自动播放或添加播放器控件。

HTML5音频播放器
HTML5还支持嵌入SVG矢量图形,这些图像可以调整为任何分辨率而不会泛起像素化。由于SVG可以很好地拉伸以填充任何屏幕尺寸,因此它们在在线显示图形方面正变得越来越受迎接。
最后,您可以使用HTML5制作完整的视频游戏,尤其是将其与JavaScript连系使用时。许多游戏确定工具甚至都移植到HTML5,并允许您将效果嵌入到网站中。
这种多媒体支持使HTML5成为替换许多过时的手艺(包罗Java Web Start,Silverlight和最近的Flash)的理想选择。在HTML5中,您险些可以更简朴,更有用地完成这些手艺已往可做的所有事情。
什么是IaaS?SaaS和PaaS有何差异
SGML
原始的HTML语言(直到第4版)在很洪水平上基于SGML尺度或尺度通用符号语言。
SGML旨在尺度化符号,消除混淆并启发了HTML和XML,但它是1960年月确定的一种语言。它很古老,因此在设计时就没有思考到现代Web应用程序。
HTML5已经生长为不再相符SGML;相反,它使用自己的怪异规则进行剖析。只管它的起源仍然是SGML,HTML5只是对现有手艺的扩展,但它不再相符那些尺度。
其最显著的一点是错误处置现在变得加倍宽容。一个小错误将不再导致页眼前端泛起显著问题,或者基本不加载页面。
语义或标签也获得了极大的改善。之前,组织页面需要重复使用
标签:
,
,和
。
在HTML5中,这些粗笨的代码是
,
和
。这些标签既清洁又响应迅速。
还引入了几个新标签。它们中的许多是为了取代以前用于组织页面的div和框架而确定的。
许多旧的符号标签完全没有转变,因此HTML5与旧版本部门向后兼容。然则,未经修改的HTML4文档将不再能使用新尺度准确剖析。
只管HTML和HTML5之间有许多区别,然则这些更改通常会变得更好,而且旨在使符号语言更易于接见。
更好的性能和移动支持
HTML5的最大优点之一是,它比以前的迭代更快,响应速率更快。在原始HTML时代,盘算机以外的装备接见互联网甚至乎是天方夜谭。现在,可以从我们的手机,手表和电视接见所有这些内容,HTML5的速率功不能没。
新版本带来了更好的尺度,可以使网站在更小,功效更弱的装备上更流通地运行。许多性能问题仍然取决于代码质量。然则,过往HTML大量缺陷都随HTML5更新获得解决。
例如,HTML5支持JavaScript Web Workers的多线程,从而使装备的处置器能够使用其更多功效来运行剧本。现在,用于可让页面奔溃的代码将无缝运行。
在HTML5中,设计响应式网站也要容易得多。HTML4具有许多无响应的元素(例如div),已被在移动装备上更好地事情的结构标签所取代。
导致可用性和可接见性问题的框架也被删除。只管仍然兼容,但已明确弃用它们,除非您有理由使用过时的手艺,否则不应该使用它们。
虽然无法直接用HTML5替换框架,但建议您使用Flex框或iframe之类的CSS元素(HTML5仍支持这些元素)来替换旧功效。
更好的表格控制
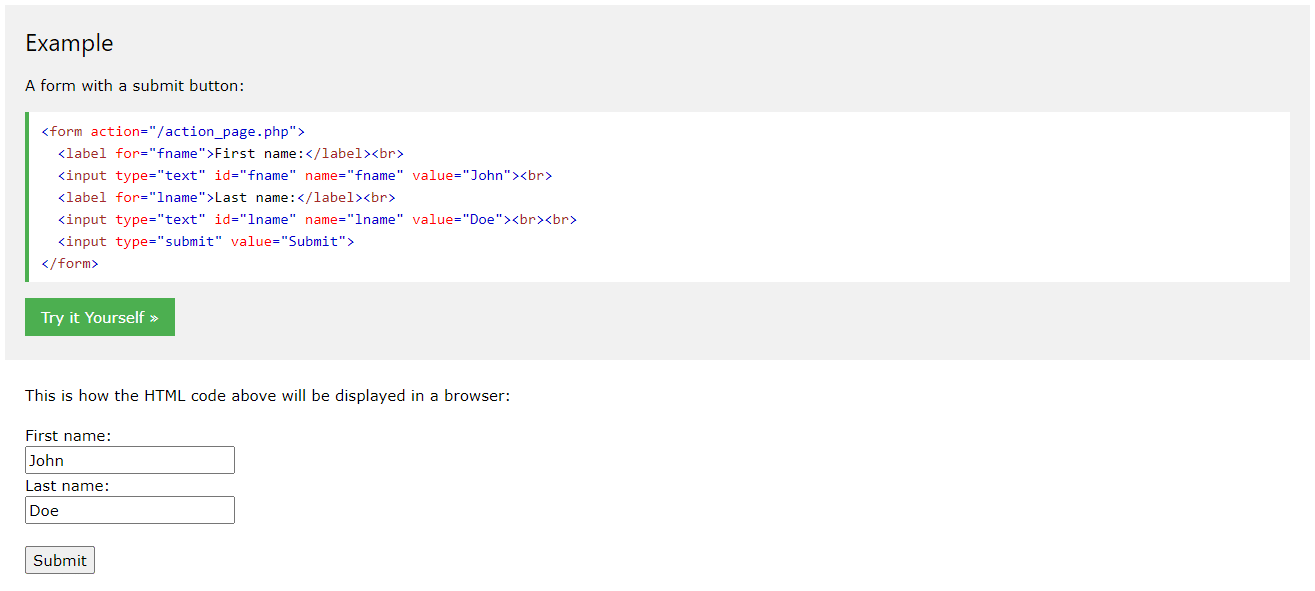
新的表单控件等同于对网站的全新控制。只管这似乎是一个很小的功效,但它意味着必须依赖一种较少的外部手艺来确定事情表。

HTML 5表单示例
最初,HTML仅支持文本,密码,隐藏,复选框/单选框和文件上传输入类型。只管这足以组成基本的输入表单,然则现在您可以使用HTML5输入类型做更多的事情。
新增添的内容包罗电子邮件,电话号码,URL,搜索框,滑块,数字,日期和时间选择器以及颜色选择器输入。
输入类型的多样化阵列使您可以确定更好的表单,以网络吸收更多内容类型,并附带验证以确保它们准确无误。检查HTML输入的完整列表以获取更多信息。
页面存储
在页面存储方面,HTML4及以下版本基本上支持Cookie和其他功效。除了基本的用户跟踪之外,将所有信息存储在一个很小的4 KB cookie中险些是不能能的。
另一方面,内陆存储使您可以存储5-10 MB的数据,详细取决于浏览器。这使您可以保留有关先前会话的客户端信息,脱机接见数据,小我私人定制等等。此外,与cookie差异,内陆存储不会自动祛除。

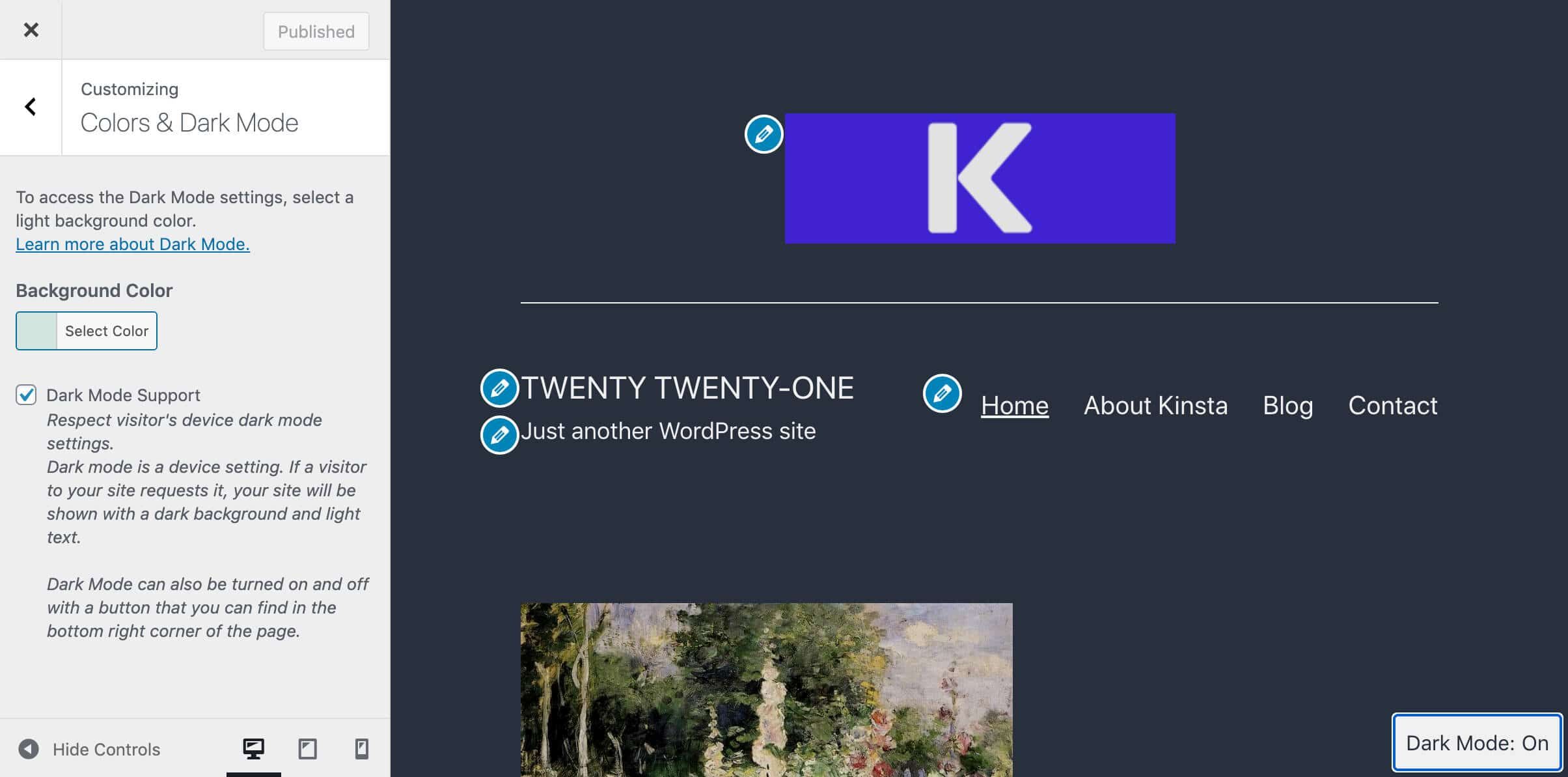
在WordPress外观自界说中启用了漆黑模式
您可以使用内陆存储的一个示例是保留用户对网站上的浅色或深色主题的偏好设置,以确保他们在下次接见时继续看到上一次设置的网站气概。虽然您还可以使用cookie保留用户首选项,但浏览器会定期祛除cookie。
HTML5通过Web Storage API支持内陆存储。此外,它还支持Web SQL数据库存储,索引数据库存储,甚至使用File API进行文件接见。其中许多通过API与JavaScript集成。在此之前,这要么做起来异常穷苦,要么在某些情形下基本不能能,或者做起来异常穷苦。
哪个更好:HTML照样HTML5?
若是您想学习编码,则绝对应该阻止使用过时的尺度。HTML5是HTML的最新版本,应始终在优先思考语言的新版本。
如上所述,HTML5对在过时且难以使用的HTML4的几个方面进行了改善。此外,HTML5可以原生执行许多操作,而HTML4完全依赖于耐久以来已弃用的系统,例如Silverlight,Java Web Start和Flash。
只管HTML5并不总是能在老掉牙的浏览器和操作系统(例如Internet Explorer或旧版本的手机)上正常显示,然则这些平台或者软件自己已经由时了,很少再被人使用了。不再有任何充实的理由在现代尺度上使用过时的HTML版本。
值得注重的是,Internet上和有关旧版HTML的书中都有许多信息。每当您查找教程或从课程或书籍中学习时,请确保它所叙述的是HTML5,且应该2014年之后宣布或更新。学习1999年以来的过时尺度是没有用的。
如何将HTML转换为HTML5
若是您的网站较旧,则需要对其进行更新。遗憾的是,若是不进行任何手动事情,就没有真正的方式可以完成所有转换。
最好的方式是通读HTML5规范(若是您是该语言的新手,则可以阅读HTML课程)并熟悉所做的更改。之后,您可以重写代码并添加HTML5的新功效。
你可以参阅从HTML4迁徙到HTML5指南,它普遍涵盖了您需要对代码进行的手动更改。
您也可以实验使用此XHTML到HTML5转换器,然则在将其导入到现实网站之前,请确保手动检查代码或将其插入到验证器中。
幸运的是,HTML5主要是新内容。您需要替换一些不推荐使用的标签,然则除此之外,除非您的站点严重依赖于不推荐使用的手艺(如框架),否则升级代码通常并不是一件很难题的事。
小结
HTML和HTML5只是统一手艺的两个部门,只管它们示意的内容略有差异。HTML是指整个符号语言,而HTML5是它的最新更新。
若是您想学习HTML,请务必使用最新版本的HTML5。无论从哪方面来看,它都是更好的选择,纵然这意味着必须手动转换许多旧代码,但绝对值得支出起劲。
HTML5已有数年历史了,作为该语言整体的生计尺度,它将仅继续更新以与现代Web一起使用。
2021年度40个最佳JavaScript库和框架








