![wordpress改造留言评论排序功能 [动态友链] wordpress改造留言评论排序功能 [动态友链]](https://zzseo.oss-accelerate.aliyuncs.com/2021/06/08871a85501ea23272d47412d424d461-780x460.jpg)
首先,标题当中所提及的“动态友链”这个功能是指在博客网站首页显示出一个调用站点最新评论的一个排序功能,由于现在没有人知道这个功能加什么,也没有一个专门的称呼,所以就草率的命名为动态友情链接。
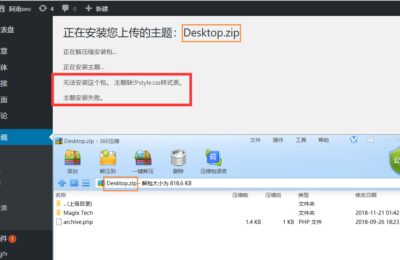
当然,这个名称不是折纸取的,功能也不是折纸开发的,它的作者是折纸SEO学习博客友情站点wordpress建站吧博主陈聪,动态友链功能展示如下:
![wordpress改造留言评论排序功能 [动态友链]折纸SEO wordpress改造留言评论排序功能 [动态友链]折纸SEO](https://cdn.tz<a href=)
这个功能是指如果你在折纸SEO学习博客发表了评论,你留下的链接就会展现在第一个位置,而下一个评论者在评论之后它就变成了第一,你就成了第二,它默认调用的最新评论来排序的,有点类似于抢占排名的意思。
添加此功能之后可以明显的增加博客网站的人气和访客,还能提高站点用户的黏性,当然前提是你的博客对用户有价值,否则其他站长都不愿意来了。实现wordpress动态友链这个功能非常简单,只需要以下两个步骤:
步骤一
首先在当前wordpress主题文件夹下的function.php文件中增加以下代码,这段代码的含义是获取wp_comments评论表里面的评论者信息,判断的是按照url分组查询的结果显示前面最新的12条记录,代码第八行后面的数字“11”可修改成你需要展现的链接数量。
//2018年11月14日00:05:24添加陈聪(活跃榜)
function getvisitors() {
global $wpdb;
// $query=”select * from `wp_comments` where `comment_approved`=1 group by `comment_author_url` order by comment_ID DESC limit 0,12″;
$query=”select MAX(`comment_ID`) comment_ID ,`comment_author_url`,`comment_author` from wp_comments
where `comment_author_url`<>” and `comment_author_url` not like ‘%zouawcom%’ and `comment_approved`=’1′
group by `comment_author_url` order by `comment_ID` DESC limit 0,11;”;
$sql = $wpdb -> get_results($query, ARRAY_A);//print_r($sql);
//新功能cc添加2018年11月13日23:55:41
foreach($sql as $vales){echo “<li><img src=’https://www.zouaw.com/wp-content/uploads/2018/11/timg-1.gif’><a target=’_blank’ rel=’nofollow’ href=”.$vales[“comment_author_url”].”>”.$vales[“comment_author”].”</a></li>”;
}
wordpress子主题是什么?
因为wordpress是流行于全球的一款建站系统,所以目前国内很多独立博客都是使用wordpress搭建起来的,而在使用时,最纠结的就是主题,一款好的主题可以让你的博客达到质的飞跃。
}
步骤二
接着继续找到当前wordpress主题文件夹下的index.php文件,并且将以下代码添加到需要展示动态友链的位置版块。
<!–活跃榜单–>
<div class=”vistor”>
<style>
.vistor{width:100%;margin-bottom:20px;height:auto!important;background:#fff;border:1px solid #f5f9ff;text-align:center;color:#096cb2;
border:1px solid #eaeaea;border-radius:4px;}
.vistor p{padding-top:4px;font-size:17px;}
.vistor ul{margin-top:10px;margin-bottom:10px;font-size:13px;padding-bottom:40px;}
.vistor ul li{list-style:none;float:left;margin-left:0px;margin-bottom:10px;width:16.6%;overflow:hidden;height:20px;text-align:left;}
.vistor ul li img{width:20px;height:20px;margin-left:2px;margin-right:2px;}
/*@media (max-width:900px) {.vistor{display:none}}*/
@media (max-width:900px) {
.vistor ul li{width:25%;font-size:9px;}
.vistor p{padding-top:4px;font-size:15px;}}
</style><p>[活跃榜]-</a>每次评论自动排序第一</p>
<ul><li><img src=’https://www.zouaw.com/wp-content/uploads/2018/11/timg-1.gif’><a target=’_blank’ rel=’nofollow’ href=https://www.tzrseo.com/>SEO博客</a></li>
<?php
//2018年11月13日23:17:58增加的,近期发布评论的访客信息友情链接版块;
getvisitors();
?></ul>
<div style=”clear: both;display:block”> </div>
</div>
完成以上两个操作步骤保存之后,你就可以在你的博客网站看到动态友链功能了,当然如果你的博客网站开启了wordpress页面缓存,那么这个功能可能不太适合你,因为缓存文件都是以静态文件展现的,而这个功能是实时动态的,所以不太适合。
其次就是针对已开启CDN加速的博客网站,CDN缓存配置不要缓存首页和静态文件,否则也不太适用于此功能代码。再有就是添加此功能代码之后下次更新主题需要重新添加,有必要的话可以选择增加一个子主题。
经测试,此代码在PC端以及移动端都可兼容,所以请各大站长放心,最后,感谢wordpress建站吧博主将此功能代码分享。
如何制作wordpress子主题 [两种方法]
在前面我们详细的介绍了以及wordpress子主题有什么作用,今天这篇帖子就教大家如何去做一个wordpress子主题。其实子主题对于国内的wordpress用户来说,用的其实不多,甚至很多站长都不知