

凭证HTTP Archive,网页平均体积为3719 kB,其中图像和视频占总体积的近78%。 这对于网站接见者的浏览器下载和渲染来说是许多字节,而且未来的趋势网页越来越大及使用更多的图像或者视频内容。 在共享媒体和将媒体文件整合到网站设计中时,WordPress正在引领潮水。 使用WordPress,可以轻松地将图像和视频集成到文章,页面甚至主题的靠山中。
然则,过多的媒体资源使得网页加载变得异常缓慢,由于用户在查看网页之前必须守候下载大文件(包罗最初未显示的文件)。 这是为什么我们要对WordPress做图片或者视频懒加载(延迟加载)的缘故原由。
- 什么是延迟加载以及它如何事情?
- WordPress延迟加载
- 使用延迟加载插件提高页面加载速率
- 懒加载对SEO的影响
什么是延迟加载以及它如何事情?
延迟加载(又称懒加载)是一种加载可见内容的优化手艺,即延迟下载和出现在首屏下方需要显示的内容。这也是谷歌全力推广的网页优化战略“缩减首屏内容的巨细”,若是您的WordPress文章和页面包罗大量嵌入式视频和高分辨率图像,这是一种应该思考的手艺。
延迟加载的事情方式如下:
- 浏览器在不下载图像和预加载视频下构建网页DOM而。
- JavaScript用于确定要下载哪些图像以及凭证页面加载时最初可见的内容预加载哪些视频。这些图像和视频会凭证需要下载和预加载。
- 下载和出现其他视频会延迟,直到网站接见者向下转动页面而且其他内容进入视图。
最终效果是,在现实需要之前,不会下载图像和加载视频。这可以为包罗大量高分辨率图像和嵌入视频的网站实现显着的性能提升。
WordPress延迟加载
与许多其他网站性能问题一样,WordPress延迟加载也是可以通过插件来解决。 现实上,WordPress插件库有许多插件可用于延迟加载图像和视频。 这样的插件林林总总,我们从中挑了五个可以显着提高网站性能的插件。 若是您已准备好实行延迟加载,可以思考这五个插件。
图像和视频真的会让网站变慢吗?
首先,在将任何图像上传到WordPress之前,请确保已经执行了优化(关于图片体积优化,可以参考文章《如何做到Google PageSpeed Insights测试满分/100分》内里的图片优化章节)。
我们需要一个基线分数,以便可以看到添加图像和视频的对网站加载速率的影响。 若是最先就没有问题,就没有解决问题的需要。 为了测试我在测试主机上安装尺度的WordPress,并启用了默认主题TwentySixteen,且没有启用优化插件或缓存等手艺。
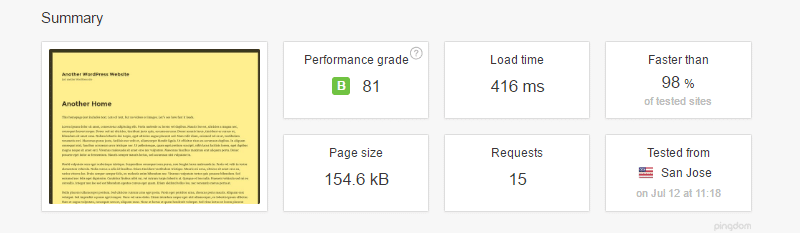
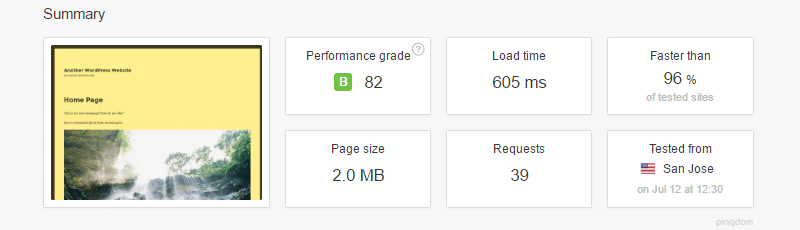
以下截图是在添加任何图片或视频之前,使用Pingdom(查阅更多网站测速工具)对网站进行速率测试的效果。

不添加任何图片或视频网站测速
正如您所看到的,页面异常小,只有不到155 kb,而且在不到半秒的时间内加载。 若是网站加载包罗大型图片文件和嵌入式YouTube视频,测速效果将会如何?

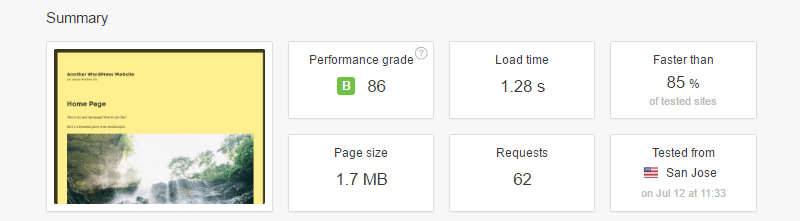
不使用懒加载插件执行网站测速
在测试网站添加图片和视频后,我们可以看到页面体积到了1.7 MB,页面加载时间增添到1.3秒。 我们可以看到添加图像和视频后使页面体积变大,并大大降低了页面加载速率。
使用延迟加载插件提高页面加载速率
这次我们将对五个WordPress延时加载插件BJ Lazy Load,Lazy Load XT,a3 Lazy Load和Lazy Load(Lazy Load for Videos)进行测试。 让我们来看看每个插件变现如何。 当你实验使用WordPress延迟加载插件时,一定要做一个前后测试,以确保能够到达你预期的效果。
- BJ Lazy Load
- Lazy Load XT
- a3 Lazy Load
- Lazy Load
- Lazy Load for Videos
1. BJ Lazy Load
BJ Lazy Load是一个异常受迎接的懒加载插件。现在它在跨越9w+个启用安装,获得4星评分。

WordPress延时加载插件-BJ Lazy Load
该插件安装和设置都异常简朴。只需通过“插件-安装插件”搜索该插件,并安装启用。启用后,通过“设置 ”>“BJ Lazy Load”即可进入插件设置界面。默认情形下会选择所有延迟加载选项,除非您在启用插件后,网站前端遇到问题,否则您无需对插件执行过多的设置。
此插件提供了一个选项,其他两个选项都无法为图像添加URL,以用作延迟加载的图像和视频的占位符,直到下载现实的图像和视频资源。固然,若是您使用此选项,您将需要使用异常小的文件而不是高分辨率图像。
为了页面雅观不损坏页面整体,建议您确定一个与您的网站靠山颜色相同的纯色图像,并将其保留为png花样。
您还可以指定清扫延迟加载的HTML类。然后,您可以将该类应用于您希望从延迟加载中清扫的任何图像或视频。最后,您可以设定懒加载图片和视频下载的时机(即触发图片和视频离下载渲染的目的离当前可视窗口位置值)
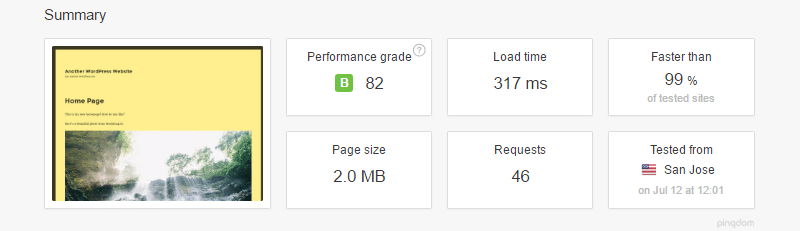
在使用了懒加载插件BJ Lazy Load后,页面加载速率转变如下:

使用延时加载插件BJ Lazy Load后的测速
再经由多次测试统计后,结论是使用BJ Lazy Load插件可以让页面加载时间保持在300到400毫秒之间。
虽然安装此插件后页面加载速率惊人,但页面的巨细现实上照样增添。 怎么回事? 理论上,激活延迟加载后,页面巨细也应该会削减,由于并非所有图像都是在初始页面加载时下载的。
在对这种情形进行一些观察后,发现:
WordPress默认的图片读取规则
WordPress嵌入图像时会img元素添加srcset属性,向浏览器显示种种尺寸的图像。 浏览器凭证差其余装备分辨率加载最合适的尺寸的图片。
这意味着若是您上传一个异常大的图像文件,WordPress将自动为您的网站接见者提供该图像的多个尺寸版本,浏览器再凭证装备分辨率选择其中一个最合适的图片Size。
BJ Lazy Load改变WordPress图片读取规则
BJ Lazy Load会笼罩WordPress默认的图片读取。 srcset属性已替换为与插件剧本一起使用的data-lazy-srcset属性。 然而,最终效果是,不是下载最佳尺寸版本的图像,而是下载和渲染全分辨率图像。
这也就注释了前面的页面速率测试,为什么页面体积巨细转变不大的征象问题。以是建议你使用此插件执行懒加载时,确保在上传图片之前对图片进行最优化,即上传较为合适分辨率的图片。
2. Lazy Load XT
Lazy Load XT在我们的测试中显示优越,是另一个值得思考的WordPress延迟加载插件。 但需要注重的是这个插件不像BJ Lazy Load那么受迎接,且已经有三年未更新了(鉴于手艺支持保障及平安性思考,不建议优先思考此插件)。

如何解决SSH连接 “Connection Refused”报错
WordPress懒加载插件-Lazy Load XT
启用插件后,通过WordPress仪表盘“设置> Lazy Load XT”设置插件。 你会注重到这个插件不仅仅提供延迟加载图片和视频支持,还提供压缩JS和CSS文件,使用Cloudflare CDN加载JavaScript和CSS库,并将剧本移动到站点页脚等功效。
您可以使用其他选项来微调网站性能。 但由于我们本次只是测试延迟加载,此次仅接纳了默认设置,并没有缩小或移动CSS和JavaScript,祛除服务器缓存。最终通过Pingdom网站运行速率测试效果如下:

WordPress延时加载插件Lazy Load XT后测速
启用Lazy Load XT插件后页面体积巨细照样2 MB,页面加载时间不如BJ Lazy Load快,但相对于未启用懒加载,页面加载时间削减50%。
快速浏览一下测试效果中的文件树,启用Lazy Load XT插件与我们在BJ Lazy Load中看到的那样。 启用这两个插件均不是加载图像的优化版本,而是下载并出现图像的全分辨率版本。
虽然插件没有发生与BJ Lazy Load相同的速率提升,然则Lazy Load XT支持眼球测试。 与BJ Lazy Load差异,Lazy Load XT使用的占位符是透明的。 因此,在加载图像和视频时,没有难看的空缺框,您不必忧郁确定和上传占位符图像。
3. a3 Lazy Load
a3 Lazy Load是WordPress插件市场其中一个异常盛行的WordPress延迟加载插件。 此插件现在已有跨越10w+个有用激活安装,而且获得了4.5星评分。

WordPress懒加载插件-A3 Lazy Load
启用插件后,在WordPress仪表盘新增了“设置>a3 Lazy Load”菜单。 出于测试目的,使用了插件的默认设置,但有一个破例,“Loading Background Colour ”选项将占位符颜色与网页靠山的颜色相匹配。

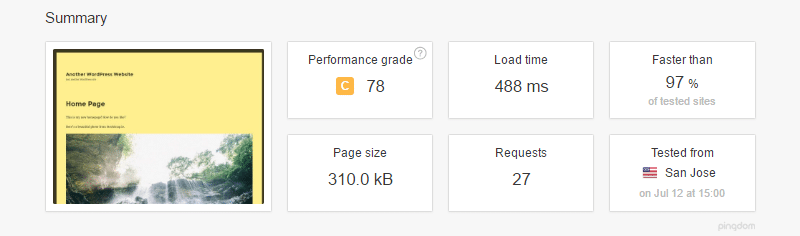
安装启用A3 Lazy Load插件后的测速状态
启用插件后再次测速,页面加载时间不到半秒。 思考到此网页上包罗的图像和视频数目,这样的效率照样异常不错的。
测速效果对比
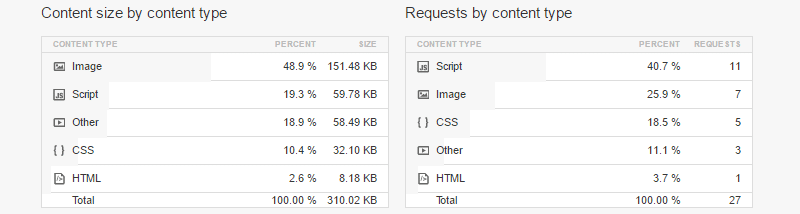
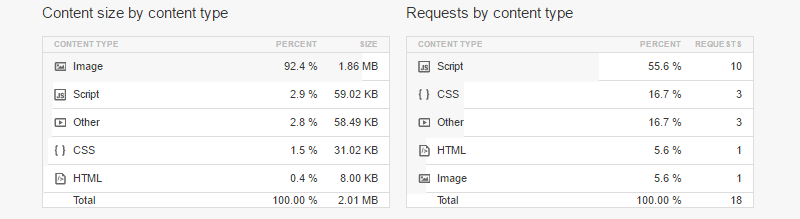
毫无疑问,您会注重到页面巨细和请求数目已大大削减。 是什么造成差异插件之间的这种戏剧性的差异? 我们通过Pingdom提供内容巨细的快照,快速对照后发现了其中的谜底。 首先,这是激活a3 Lazy Load时内容巨细快照如下图所示:

启用A3 Lazy Load插件的页面内容巨细
启用A3 Lazy Load插件后页面图像占用空间很小,超出150 kb一点点。 BJ Lazy Load和Lazy Load XT都天生了2.0 MB的页面巨细。 以下是启用Lazy Load XT插件页面内容的组身剖析截图。

启用Lazy Load XT插件的页面内容巨细
启用A3 Lazy Load和Lazy Load XT延时加载插件后页面的剧本,HTML,CSS和其他内容巨细险些相同。然则后者的页面图像巨细为1.86 MB – 而不是前者的仅仅150 kb。发生什么了?正如我之条件到的,WordPress自动提供种种尺寸的图像,浏览器凭证装备屏幕分辨率出现差异尺寸的图像版本。
BJ Lazy Load和Lazy Load XT都市笼罩WordPress默认的读图规则并最终提供全分辨率图像。然则,a3 Lazy Load保留了默认的WordPress读图规则,传送的图像文件要小得多。
新鲜的是,只管页面巨细差异,但激活BJ Lazy Load时网站加载速率比激活a3 Lazy Load时加载速率快。安装了每个插件后,对该站点进行了多次测试,以确保测速效果不是破例情形。最终将差异归结为加载页面所需的HTTP请求数。乍一看,看起来BJ Lazy Load需要更多请求。然则,若是我们看一下文件树,我们才气看到现实所发生的事情。

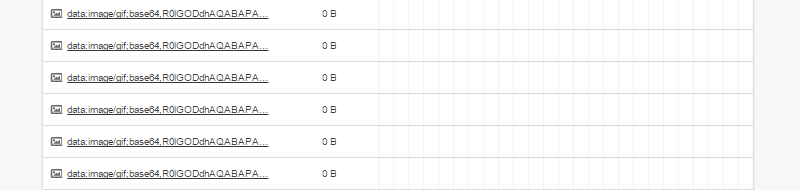
启用Lazy Load插件的Data URIs
激活了BJ Lazy Load的站点文件包罗约莫20个以
开头的请求。 这些是数据URIs而不是HTTP请求。 现实上,它们告诉浏览器在内陆确定一个gif,而不是从服务器请求谁人gif。 因此,BJ Lazy Load现实上只需要17个HTTP请求来构建页面而不是a3 Lazy Load所需的27个。 这就注释了为什么页面加载速率为什么可以做到那么快。
Lazy Load XT接纳了类似的战略,但仍需要比BJ Lazy Load插件更多的请求,这就注释了为什么它不能发生完全相同的效果。
4. Lazy Load
推荐的第四个插件是Lazy Load,这是着名的WP Rocket团队开发的免费插件。 该插件现在已经有4w+的激活安装,而且获得了4星评分。 若是您正在寻找一个速率很快且简朴WordPress延迟加载方案,这个插件是一个很好的选择。

由WP Rocket开发的WordPress懒加载插件-Lazy Load
此插件适用于缩略图,文章内容或小部件文本中的所有图像,头像和神色符号。 这个插件的最大优点是没有使用JavaScript库,例如jQuery,剧本巨细不到10 KB。 没有设置选项,只需安装插件,延迟加载即可实现。
5. Lazy Load for Videos
若是您只需要延迟加载视频,Lazy Load for Videos 插件即可。 虽然上面的一些插件也支持视频延迟加载,但对于视频内容来说Lazy Load for Videos是一个很好的解决方案。

Lazy Load for Videos plugin
懒加载对SEO的影响
无论你最终使用哪个插件进行WordPress延迟加载,都要考究到对SEO的影响。需要确保以下两件事:
- 确保搜索引擎仍然可以抓取延迟加载的图片。 您可以使用Google Search Console中抓取菜单下的“Fetch as Google” 工具进行检查。实在若是可以在源代码中看到图像内容,那么很可能就没问题。
- 确保懒加载图片上使用alt,由于这对搜索引擎图片搜索排名很主要
小结和建议
那会给我们留下什么?所有这四个选项都通过延迟加载图像和视频来提高页面加载速率。选择哪个最好取决于小我私人偏好以及如何在将图像上传到WordPress网站之前准备图像。
- 若是在上传前没有对图像进行任何优化 – 建议使用a3 Lazy Load,由于该插件内置图像优化功效。
- 若是在上传前优化图像且是个懒人,那么BJ Lazy Load和Lazy Load对照适合。
- 若是在上传前优化图像,并希望有分外的选项给到你设置CSS和JS资源发送处置,那么建议你选择Lazy Load XT。
延迟加载只是一种可用于优化WordPress网站的手艺。然则,若是您使用大量图像和视频,它可能会对网站速率发生深远影响。只管云云,一旦您实行了延迟加载,您可以思考并实行几种其他手艺来提升网站性能。关于WordPress延迟加载解决方案?或者你有更好的建议,迎接留言交流。
百度搜索资源平台快速收录接口如何继承熊掌ID天级收录推送配额?








